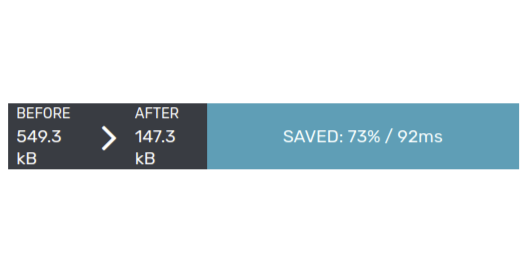
BEFORE
{{stats.orig | bytes}}
AFTER
{{stats.new | bytes}}
SAVED: {{100-stats.pct | number :0}}% / {{(stats.orig-stats.after)/6144 | number : 0}}ms
|
BEFORE
{{image.stats.orig | bytes}}
AFTER
{{image.stats.new | bytes}}
|
|
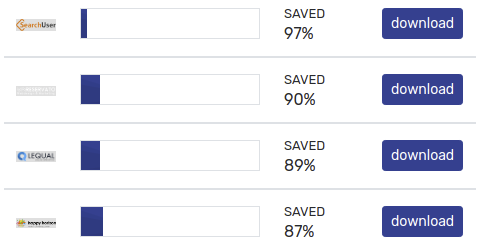
SAVED
{{100-image.stats.pct | number : 0}}%
|
download
| HTML | |
|
original
{{img.device}} / pixel ratio:{{img.pixelratio}}x
{{image.filesize | bytes}} / {{image.naturalwidth | customNumber : 0}} x {{image.naturalheight | customNumber : 0}}
{{img.new.filesize | bytes}} / {{img.w | customNumber : 0}} x {{img.h | customNumber : 0}}
<img loading="lazy" width="{{image.naturalwidth | customNumber : 0}}" height="{{image.naturalheight | customNumber : 0}}" alt="{{image.alt}}" src="{{image.src}}" />
<picture>
<source srcset="{{image.dir}}{{img.filename}} {{img.w}}w, " type="image/webp" /> <img loading="lazy" width="{{image.naturalwidth | customNumber : 0}}" height="{{image.naturalheight | customNumber : 0}}" alt="{{image.alt}}" src="{{image.src}}" /> </picture>
<picture>
<source srcset="{{image.dir}}{{img.filename}} {{img.w}}w, " type="image/webp" /> <img loading="lazy" width="{{image.naturalwidth | customNumber : 0}}" height="{{image.naturalheight | customNumber : 0}}" alt="{{image.alt}}" src="{{image.src}}" /> </picture> |
|||||
Imagecompressor: smaller & faster images that look amazing
Imagecompressor automatically scans your webpage for images. We then scale the images according to the actual size on the screen. After that we compress the images withoud quality loss! Can you spot the difference?

Original: 2.2MB
Compressed: 716 kB
64% smaller
64% smaller
Next gen format WebP: 74 kB
96% smaller
96% smaller
Smaller images in 3 easy steps
Imagecompressor automatically scans your webpage for images. We then scale the images according to the actual size on the screen. After that we compress the images withoud quality loss! Can you spot the difference?
1
Enter your webpage

Yup that is right, enter your webpage! Our systems will take a look and analyse your images.
2
Let us compress all images

Sit back, relax. We will figure our the correct dimensions and minify your images
3
Download smaller images

Your new improved images are ready for download. Go ahread, download them all and uplaod them to your site!