What is time-to-first-byte (TTFB) and how to improve it
The time-to-first byte (TTFB) indicates how much time has elapsed in milliseconds while receiving the first response (byte) from a web page. The TTFB is a way to measure the speed of a webpage. The lower the TTFB, the faster a web server responds. The TTFB is therefore also referred to as the waiting time. The time your browser has to wait for a response from a web server.
Why is TTFB important?
Tere are many other factors that can affect the speed of a page. And let's be honest, you have more to do than worry about terms that you may never have heard of. Why is the TTFB so important and why do you have to do something with it?
That is because the TTFB is in the front row and at the basis of every speed improvement that you can imagine. A high TTFB has direct influence and always ensures a slower website. Moreover, the TTFB is fairly easy to improve, much easier than other speed metrics. But we will come back to that later!
Is the TTFB important for search engines such as Google?
Whether the time-to-first-byte 'in-itself' is important for search engines is currently unclear. On the one hand, Google clearly indicates that site speed is a factor in (mobile) search results. On the other hand, Google also says that TTFB is not a direct ranking factor.
You should always take Google statements very literally, Google says that TTFB is not used by itself , but that it can be a good indication of website speed. Correlation researchshow that TTFB has a significant connection with the search results. A higher TTFB therefore corresponded to a poorer position in Google and, conversely, a low TTFB corresponds to a high position in Google. So it seems that Google uses a metric that is largely dependent on TTFB such as First Meaningful Paint.
The Speed Update, which enables page speed in mobile search ranking📱, is now rolling out for all users!
— Google Webmasters (@googlewmc) July 9, 2018
More details on Webmaster Central 👉 https://t.co/fF40GJZik0
AFAIK we currently don't use TTFB for anything in search/ranking. It can be a good proxy for user-facing speed, but like other metrics, don't blindly focus on it.
— 🍌 John 🍌 (@JohnMu) November 30, 2017
Why is the time-to-first byte important for visitors?
Speed matters a lot on the internet. According to recent research by Google itself, the chance that a user leaves the site doubles with a loading time of 3 seconds. You probably recognize that, on the internet almost nothing seems as annoying as a slow-loading website. There is a good chance that you will quickly click the site away and look for something else.
For webshop owners, site speed is extra important. Visitors on a slow website are less likely to click on products within the webshop and make far fewer purchases. A loading time of an additional 2 seconds can halve the conversion. A high TTFB is therefore also referred to as a conversion or website killer.
It is important to know that TTFB is not the same as website speed. The speed of a website is determined by many more factors, such as the time it takes to show a web page in the browser. But the TTFB is a very important factor in the loading time of a site.
What is a good TTFB?
A good time to first byte for web pages is lower than 600ms according to Google lighthouse . A TTFB of more than 600 ms causes a failed audit. Between 300 and 500 ms is considered 'reasonable' and among the 200 ms Goolge finds it 'good'. For TTFB money that lower is always better. That is why many technical SEO experts regard 150 to 200 ms as a very good response time.
We ourselves keep the TTFB of dynamic content always below 60ms and the TTFB of static content (such as images and JavaScript) below 30ms. To indicate how important we think this is ourselves.
How to measure the TTFB?
You can measure the TTFB in many different ways. You can see this in your browser, via the command line with cURL from your own PC, and via countless tools. such as Bytecheck or KeyCDN
This is how you measure the TTFB in your browser.
- Right-click on the page and select 'inspect element'. You now see the devtools of your browser.
- Click on the network panel and then on the first item in this network panel. That is the page itself.
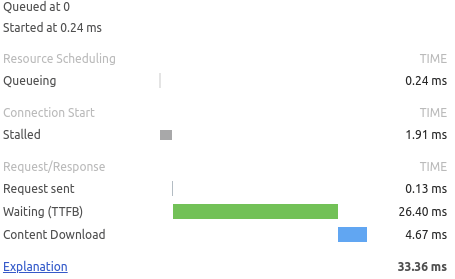
- Then click on 'Timing' to see how the loading speed of this page is structured.
The green bar is the TTFB. This is a screenshot of the TTFb of this page. 26ms, not bad right?

Improve the TTFB
If you want to improve the TTFB (so decrease) it is important that you make a distinction between static and dynamic content. Static content is a file that is already present in its entirety on the web server. Dynamic content is, for example, a webpage that must be compiled the moment it is requested. In general, images, JavasScript files and CSS files are static content. When you use a CMS such as Wordpress, Joomla and Drupal, pages from a website are generally dynamic content.
General tips to improve the TTFB
Do you want to lower the TTFB of your website. Then start by checking these 4 points:
- Good hosting can make a web page much faster. Hosting packages often place many users on 1 server, which can make a server slower. There is a lot of difference in quality of web hosting and price does not say anything. Always be well informed when choosing a hosting provider. Never save on your web hosting, web hosting is relatively inexpensive and you often have it out with the first conversion.
- Check whether your web server is in the Netherlands. Network latency (the time it takes for a network package to arrive) is also included in the TTFB.
- Use a Content Content Delivery Network (CDN) when you have a lot of international traffic to your site or when you are not satisfied with the TTFB times of your hosting provider (and do not want to switch to a faster provider).
- See if your DNS is not the bottleneck. Is the DNS lookup slow? Then you can switch to another name server provider such as CloudFlare.
Improve the TTFB of dynamic content
Dynamic content is content that must be created at the time of application. Most web pages are not ready for you, but have to be recreated with each request based on information from a database. But some other files such as scaled images can also be dynamic.
- Use caching. The best, most used and by far the most efficient way to dramatically lower your TTFB in one go is to use caching. With caching, a dynamic page is already stored so that no slow calculations and database queries need to be done at the time of requests. Caching is usually done through a plug-in such as https://wordpress.org/plugins/wp-fastest-cache/
- If you cannot or do not want to use caching, look for bottlenecks in your website. Start with database queries that take too long and scripts that use too much CPU.
Improve the TTFB of static content
To lower the TTFB of static content, your expert must have knowledge about how a web server works. Do you manage your own VPS? Then read on below. Is the TTFB of static content high and do you use a web hosting package? Then the server is not set up properly or there are too many sites on the server. Then seriously consider switching.
Expert tips for lowering the TTFB
Do you have a lot of control over the settings of your web server because you use a VPS or dedicated server? Are you also not afraid to dive into the configuration files of your web server? Then read the following technical tips:
- Use a lightweight web server such as NGINX or a caching proxy such as Varnish or SQUID
- Optimize your SSL connection. Use SSL session caching, remove outdated, slow and insecure proticals /
- Optimize the database server and set it up properly so that queries can always be loaded in memory and not written to the (slower) disk
- View how many http and backend (PHP / NodeJs etc) workers are needed for your server. Too much used extra memory, too little can cause slowness.
- Use http2 or http3. Although in some cases http multiplexing can result in a higher TTFB, the speed gain that you achieve with http2 and http3 is considerable.
- Don't be afraid to upgrade. Hardware, processor power and memory is relatively cheap!
Technical seo
a/b testing
Above the fold
Alt-tag
Anchor text
Black hat seo
Bounce rate
Broken links
Canonical tag
Cloaking
Content farm
Crawler
Duplicate content
Structured data
Google algorithm
Google Panda
Google penalty
Google penguin
Googlebot
Crawler Traps
Advanced Search operators
Inernal nofollow
Ranking Signal correlation
Google BERT
Linkuilding
Social Media
Website speed
Time to first byte
First Contentful Paint
Inline CSS
Defer JavaScript
Largest Contentful Paint
Resources
Smart WebFont loading for better performance
Icon fonts lazy loading
Improve page rendering with content-visibility
Analytics without Core Web Vitals delay
Self host Google fonts tutorial