Analytics without Core Web Vitals delay
One of the reasons that your website is slow could be Google Analytics. Google Analytics is loaded asynchronously from a super fast CDN. Nevertheless, Analytics can cause a considerable delay in loading time. How is that possible?

Analytics is often quite fast, sometimes it is not
Analytics is currently loaded via global site tag (gtag.js). This then injects analytics.js into the head of your page. Analytics.js then posts information to Google's servers through an ajax request.
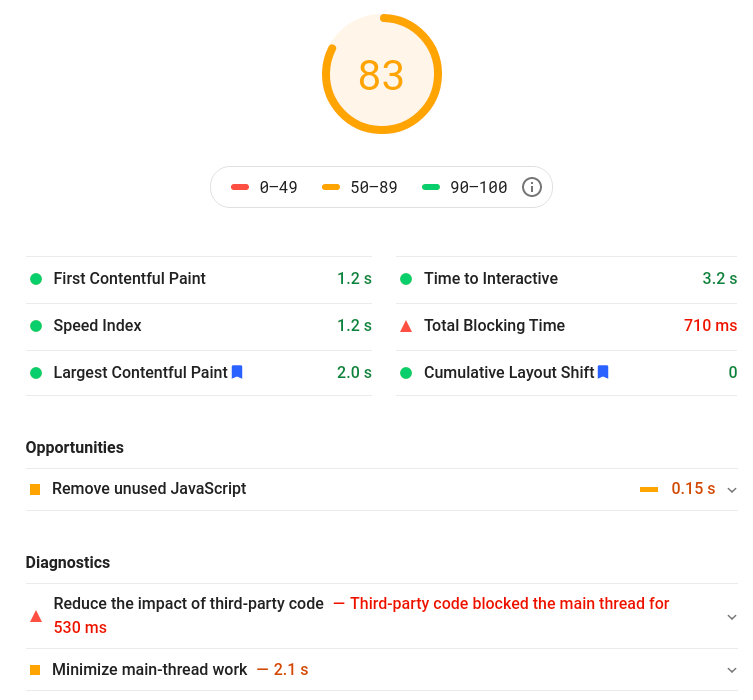
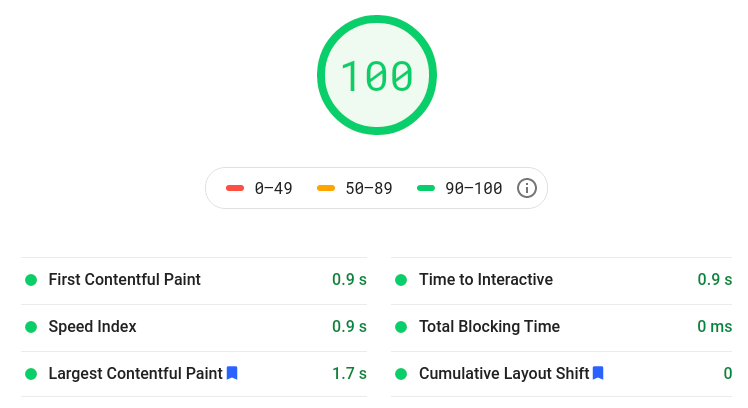
That totals to 3 'network requests'. Those requests are often quite fast. Usually around 50 to 100ms. Unfortunately there is a lot of pagespeed fluctiation fluctuation (depending on the time, location and your network). As you can see above, a delay of a few hundred milliseconds is not uncommon. Lets take a look at what makes analytics load slow?
1. Too many features
Analytics is loaded thourgh the global site tag (gtag.js). In addition to analytics, the global site tag can also track adwords conversions. That is a great feature, but not technically necessary for analytics itself. Google Tag manager Analytics are chock-full of code that you will probably never need. gtm.js and analytics.js together are 54 KB in size. That's not very much, but if you want your page to load your page faster, every byte counts.
2. Unnecessary network traffic.
First is Google Tag manager loaded from the domain googletagmanager.com. Then Analytics is loaded from the domain googleanalytics.com. That are 2 (extra and unnecessary) network requests that both take extra time.
3. Short caching time
Browser caching can speed up page loading by loading a resource directly from your browser cache. Unfortunately Google Tag manager is not cachable by your browser. Google Analytics is only cached by your browser for 2 hours.
4. Early execution
Analytics (with and without gtag.js) is loaded asynchronously and is then executed immediately by your browser. The idea behind that is that you might miss analtyics data if a visitor leaves your page before analytics data has been sent. Asynchronous loading means that loading does not block the page, but executing the javascript can block the main thread. This can result in a slower loading page.
Improve analytics speed?
Now that we know why analytics can slow down your page, lets take look at some possible speed improvements
Option 1: Analytics Self hosted.
It is possible to self-host the analytics script (analytics.js) from Google Analytics on your own server. All you need to do is download analytics.js and edit the Google Analytics code to point to your local analytics file.
This solutions bypasses gtag.js and re-uses the already open http/2 connection to your server to download analytics.js. As a bonus you get to set the cache controle time for analytics.js yourself!
Steps:
- Download analytics.js from the Google server
- Change the src reference to analytics.js
- Provide a reasonable cache time (1 to 4 weeks seems reasonable)
- Download analytics.js (automatically via cron) periodically
<!-- Google Analytics -->
<script>
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)};
ga.l=+new Date;
ga('create', 'UA-XXXXX-Y', 'auto');
ga('send', 'pageview');
</script>
<script async src='/cache/analytics.js'></script>
<!-- End Google Analytics -->
Option 2: Use the measurement protocol
If you really don't want to experience any delay from Analytics, you should use the measurement protocol . Collect the data that you want to send to Analytics server site and send it to Google Analytics in the background.
This is a great option for anyone serious about page speed but unfortunately it is error prone and a lot of work to set up and maintain. Time that you can sometimes better spend on new content. As a result, the measurement protocol is not really a serious option for many sites.
Option 3: Minimal Analytics
There are a few smart guys out there who have minimized analytics.js and stripped it of all the features that you probably won't ever need. The result is a super small Analytics Script: ' Minimal Analytics ' that you can host locally. Minimal Analytics is only 1.5KB in size.
Is Minimal Analytics right for me? That depends on whether you need advanced analytics features like e-commerce tracking? If so, minimal Analytics is not for you. If you really only need to track visitors, Minimal Analytics probably meets your requirements.
Steps:
- Download Minimal Analytics and save it as minimalanalytics.js
- Change XX-XXXXXXXXX-X to your own analytics property
- Provide a reasonable cache time (1 to 4 weeks seems reasonable)
- Refer to minimal analytics in your page
<!-- Minimal Analytics --> <script async src='/minimalanalytics.js'></script> <!-- End Minimal Analytics -->
Can we go faster?
Earlier we wrote that analytics is executed (relatively) early. The idea behind this is that you might miss analytics data when a visitor leaves the site before analytics has been executed.
To be more precise: Analytics is loaded asynchronously. This ensures that the browser does not have to wait while the JavaScript is loading. Immediately after analytics is loaded, it is executed. It is this immediate execution that night cause a delay in important lighthouse metrics like the Largest Contentful Paint (LCP).

To avoid slowing down your page and impacting Core Web Vital metrics, we must ensure that Analytics is not executed while the browser might be busy. We can use requestIdleCallback () for that. In addition, we will not use aynchonous loading (<script async>) but deferred loading (<script defer>). Deferred scripts also do not block the page from loading but are executed at a later time.
The code within the requestIdleCallback() function will execute code at a low priority when the browser is idle. This means the browser will first render and paint the page, execute highter priorty javascript. After that and only when the browser is idle the Analytics code be executed.
requestIdleCallback() has a big drawback. A visitor might leave before the browser is idle. This prevents toe analytics code from being executed. There is a chance that you miss Analytics data.
Is that a problem? In our tests the code is executed in 100% of the cases. Moreover, the statistician in me does not care that much about some a little missing data. With more and more browsers blocking trackers like Analytics the impact should be close to none.
Steps:
- Download minimalytics and adjust the code to the example below
- Provide a reasonable cache time (1 to 4 weeks seems reasonable)
- Load minimalitcs.js deferred in the html code of your site
<!-- Minimal Analytics --> <script defer src='/minimalanalytics.js'></script> <!-- End Minimal Analytics -->This is what your new super-fast minimalanalytics.js code looks like
/* requestIdleCallback shim */
var requestIdleCallback = window.requestIdleCallback ||
function(cb) {
const start = Date.now();
return setTimeout(function() {
cb({
didTimeout: false,
timeRemaining: function() {
return Math.max(0, 50 - (Date.now() - start));
},
});
}, 1);
};
requestIdleCallback(function(){
// put your minimal analytics code here
}, {
timeout: 2500
});
Technical seo
a/b testing
Above the fold
Alt-tag
Anchor text
Black hat seo
Bounce rate
Broken links
Canonical tag
Cloaking
Content farm
Crawler
Duplicate content
Structured data
Google algorithm
Google Panda
Google penalty
Google penguin
Googlebot
Crawler Traps
Advanced Search operators
Inernal nofollow
Ranking Signal correlation
Google BERT
Linkuilding
Social Media
Website speed
Time to first byte
First Contentful Paint
Inline CSS
Defer JavaScript
Largest Contentful Paint
Resources
Smart WebFont loading for better performance
Icon fonts lazy loading
Improve page rendering with content-visibility
Analytics without Core Web Vitals delay
Self host Google fonts tutorial