Improve page rendering with content visibility
Did you know there is a new powerful CSS feature that improves page rendering? No? In that case we would like you to meet content visibility. This CSS property tells a browser to skip styling, layout, and paint until you need it!

How content visibility works
This is content visibility in a nutshell. Normally, a browser renders the entire page on load, that is, all elements are painted on the screen and styled to look exactly as you would expect.
Content visibility takes a different approach. Content visivility makes all elements in the block with the style ' content-visibllity:auto' render just-in-time. They are rendered white scrolling, just before the element is visible on the page. Until then, only the dimensions of the element are calculated and the layout and styling of the element including all child elements are skipped.
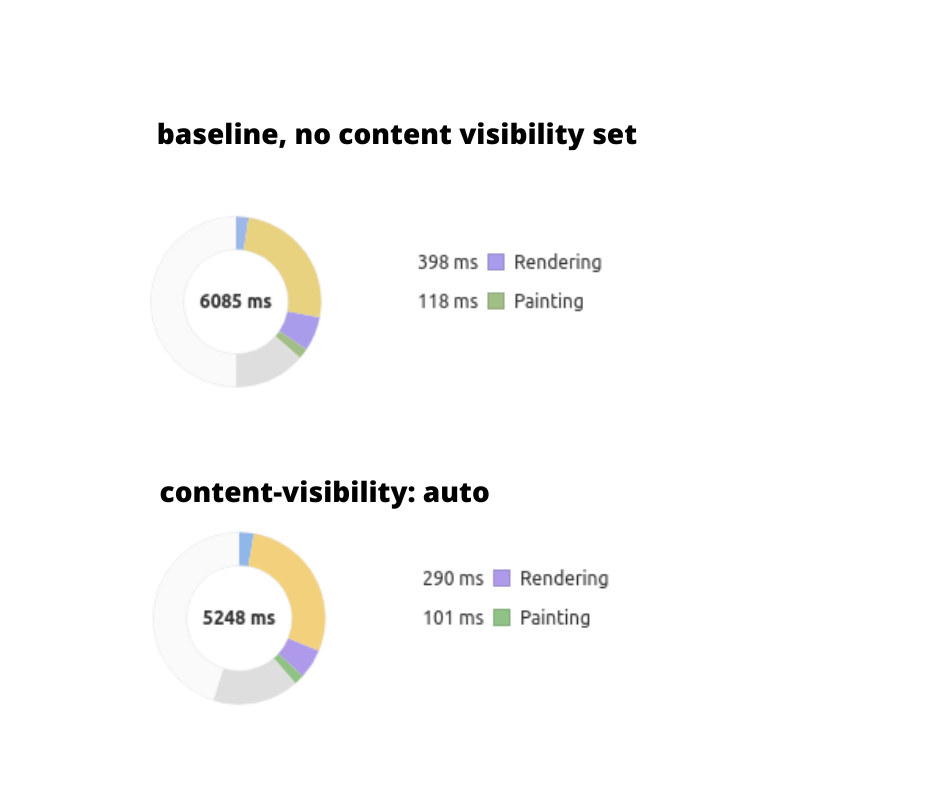
Looks promising doesn't it? Lets take a look at the advantages of content-visibility.
How to use content visibility?
Content visibility is a CSS property. A simple CSS declarations allow you to set the content visibility of an element. Take a look at this exmaple CSS code:
.myelement {
content-visibility: auto; }
Values for content visibility
This new CSS property has 3 values: visible , hidden and auto.
1. Visible (content-visibility: visible)
Content-visibility: visible is the default value and has no effect over not-setting the contentn-visibility. Content is rendered as soon as the page is loaded.
2. Verborgen (content-visibility:hidden)
Content-visibility hidden may be a bit more difficult to comprehend. It combines the best of the CCS features display:none (which is not rendered while hidden but needs to be re-renderd on each visibility change) and visibility:hidden. (which is rendered on page load). Content-visibility:does not need to be rendered on load (which saves time) and does not need to be re-rendered on visibilty change except for the first times it becomes visible.
In short, you can now hide an element much faster and then make it visible again. The element does not need to be rendered again.
3. Auto (content-visibility:hidden)
Content visibility auto is the value that can provide a significant speed boost. The elements that fall the conten-visibility score this are only rendered to a very limited extent. No styling and layout is applied while the element is not visible to the user. Redering happend just-int-time richt before the element scrolls into view.
White content-visibility all browser functions such as in-page anchor navigation, text search are still available.
Conclusion
Content visibility gives a (small) speed gain for almost all websites. It is extremely easy to implement with a single line of CSS code. I advise every webmaster to test and implement content visibility.
Technical seo
a/b testing
Above the fold
Alt-tag
Anchor text
Black hat seo
Bounce rate
Broken links
Canonical tag
Cloaking
Content farm
Crawler
Duplicate content
Structured data
Google algorithm
Google Panda
Google penalty
Google penguin
Googlebot
Crawler Traps
Advanced Search operators
Inernal nofollow
Ranking Signal correlation
Google BERT
Linkuilding
Social Media
Website speed
Time to first byte
First Contentful Paint
Inline CSS
Defer JavaScript
Largest Contentful Paint
Resources
Smart WebFont loading for better performance
Icon fonts lazy loading
Improve page rendering with content-visibility
Analytics without Core Web Vitals delay
Self host Google fonts tutorial