Improve website speed: defer JavaScript
Show your webpage on-screen 2 to 5 times faster with minimal effort! How? With deferred JavaScript. Deferring JavaScript allows the browser to paint the webpage to the visitor before executing JavaScript. In addition, delayed JavaScript is loaded in parallel and only executed after the document has been analyzed by the browser. That is 3x speed gain. In this article we will explain how deferred JavaScript works and what the advantages and disadvantages are.
.png)
A quick refresh: synchronous and asynchronous JavaScript
JavaScript can delay page loading in 2 ways. A browser can stop page rendering to load and to execute the JavaScript. This will become a problem with lots of JavaScript files or with slow loading JavaScript.
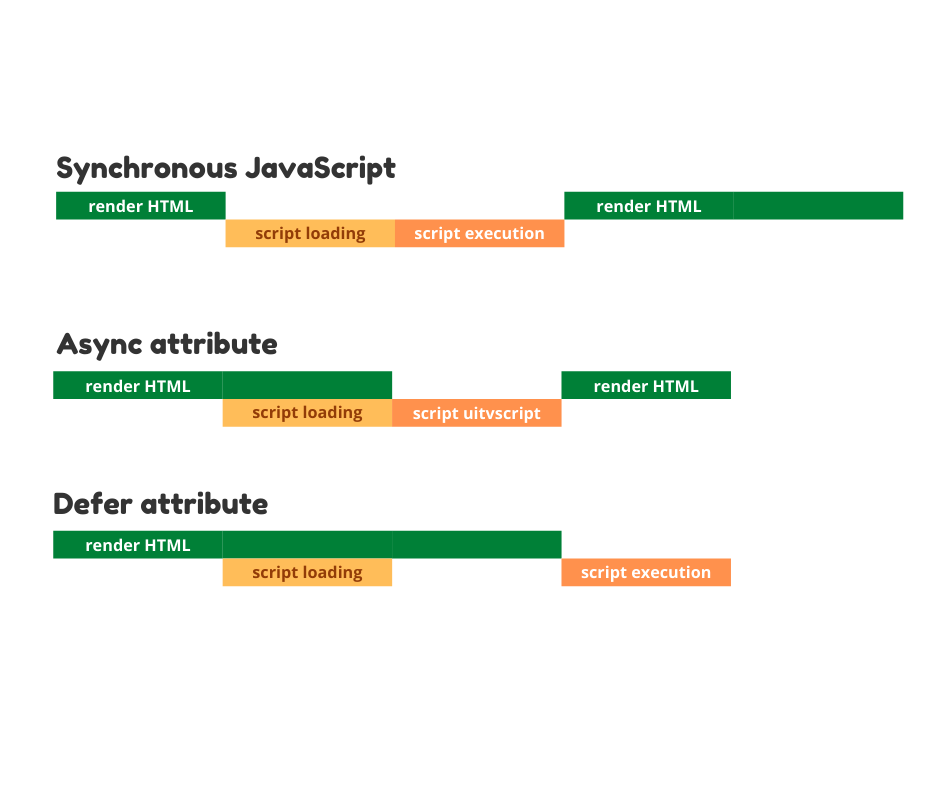
There are 2 ways to include (external) JavaScript files. The first is synchronous , the second is asynchronous. Synchronous JavaScript os 'render blocking' and will stop page rendering while loading and while executing the JavaScript. Asynchronous JavaScript is non-render-blocking and will not block the rendering of the page. Asynchronous JavaScript comes in 2 flavors: via the 'async' and 'defer' attribute. Both are usually a lot faster then synchronous JavaScript but there are small differences:

Synchronous JavaScript
Normally, synchronous JavaScript blocks the rendering of the HTML in 2 ways. While the JavaScript is loading and while it is executing it blocks the rendering of the page.
Therefore synchronous JavaScript should only be used when the JavaScript is absolutely critical for the page, for example when JavaScript loads critical content. This is rare behavior for a normal web page and probably does not apply to your website.
The async attribute
<script async src="script.js">
The async attribute ensures that the browser blocks rendering while executing the JavaScript but no longer blocks during loading.
Because the loading of the script and the execution of the HTML are done in parallel, your browser finishes rendering earlier and the page is displayed faster. Async is perfectly suited for scripts that run independently and can be executed immediately. For example: advertisements or Analytics.
The defer attribute
<script defer src="script.js">
The defer attribute ensures that the browser no longer blocks while loading the script and postpones the execution of the script until the html is executed.
This means that the browser finishes executing the html earlier and can paint the page on the screen a lot faster.
The javascript that has been loaded in parallel still has to be executed. The browser will wait until the HTML is rendered. This is especially useful with non-critical javascript such as Facebook plugins, sliders, animations and ajax form submissions.
Why is deferred JavaScript faster?
Deferred JavaScript is many times faster because the browser does not have to wait for JavaScript to load and execute while rendering the HTML of the page.
Why not everyone uses deferred JavaScript you may be wondering? We agree! Deferred JavaScript actually does not offer many disadvantages but some huge speed advantages.
Yet we see that many Webmasters ignore JavaScript while optimizing their page. Often because they don't know how big a difference deferred JavaScript might make. That is because webmasters often already have the scripts available in the memory cache of the browser and therefore get a completely different speed experience than a visitor who visits their page for the first time.
Also many (wordpress, yoomla, drupal) sites also use plugins. Plugin developers don't like asynchronous JavaScript because they have to stick to more rules. These rules are something they don't control so they err on the side of caution and provide plugins with asynchronous JavaScript.
Advantages and disadvantages of deferred JavaScript:
Deferred JavaScript mostly has advantages. The page loads much faster. There are some rules for deferred JavaScript that do not apply to synchronous JavaScript.
Disadvantage: dependence on previous scripts
Some webmasters or plugins place inline JavaScript on a page. Inline JavaScript gets executed immediately. In itself that is already 'bad practice', but some of those scripts also depend on JavaScript libraries such as jQuery. If you have loaded decencies like jQuery asynchronously, these dependencies might nog have loaded yet and the plugin or the inline JavaScript will not work.
Disadvantage: not directly on the screen
Deferred JavaScript is not executed immediately. It is executed at a later moment during the page load when the HTML has been rendered. This might cause cause weird visual effects. For example, if you place a cookie bar at the top of the page with JavaScript, the page will render first and some time later the cookie bar will appear on the screen. The content on the screen is pushed down to make room for the cookie bar. Often these effects are That's why you need to use asynchronous JavaScript a bit smarter.
Conclusion
There is really no good reason not to put off deferring JavaScript. Issues that you may encounter are easy to solve. Maybe you need to step out of your comfort zone a little bit and learn some more about JavaScript but the results will not lie!
Good luck!
Technical seo
a/b testing
Above the fold
Alt-tag
Anchor text
Black hat seo
Bounce rate
Broken links
Canonical tag
Cloaking
Content farm
Crawler
Duplicate content
Structured data
Google algorithm
Google Panda
Google penalty
Google penguin
Googlebot
Crawler Traps
Advanced Search operators
Inernal nofollow
Ranking Signal correlation
Google BERT
Linkuilding
Social Media
Website speed
Time to first byte
First Contentful Paint
Inline CSS
Defer JavaScript
Largest Contentful Paint
Resources
Smart WebFont loading for better performance
Icon fonts lazy loading
Improve page rendering with content-visibility
Analytics without Core Web Vitals delay
Self host Google fonts tutorial