Improve icon font performance
Icon fonts, such as font-awesome and Iconic, can slow down your page considerably. Icon fonts can block the rendering of your page, cause layout shifts and many other problems. This article covers how to improve icon font performance


What are font icon sets?
There are many different of Icon Fonts in circulation. Some are gigantic like font-awesome and offer webmasters access to over 5000 icons while others are a bit smaller like Weather Icons .
What they all have in common is that a trick is applied. Instead of using separate images, all icons are combined in one single WebFont file. The fonts are accessed through CSS classes. In font awesome you can, for example, use <i class="fa fa-gear"></i> to display a gear icon .
For now it is important to remember that, in order for WebFonts to work, you need to download not only a CSS file but also a WebFont file.

What's the problem with icon fonts?
WebFonts can get in the way of loading a page.
WebFonts are loaded anly when a font glyph is visible on the page (to be specific, the glyph must be used in a visible TextNode). Downloading that takes time. That is why the browser continues building the page and as soon as the font has been downloaded, the icons are painted on the screen. This creates a small (or large) layout shift on your page.
To add to that, webfonts also use a CSS file to 'map' the fonts. The default behavior of the CSS file is to block loading of the page.
In the article Smart WebFont loading for better performance , I discuss a number of strategies to improve WebFont performance. Unfortunately, we can't use most of the clever tricks I describe there for Icon Font. Why not? That's because Icons Fonts behave just a little different the normal WebFonts.
What problems do we encounter?
- Normal fonts can be replaced with a substitute system font while loading. For example with font display: swap. There is no point in substituting an icon font. A browser will not know how to deal with this because it has no system icons fonts available.
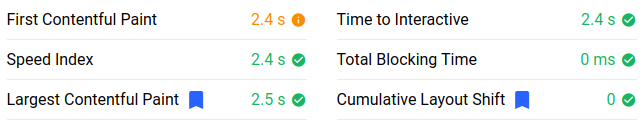
Because there is no substitute font available, the space for the icon remains empty during page load. After the font has been loaded the icons appears on the page. Usually we would like to avoid this flash of invisible text but that is not possible with web fonts . - A large, render blocking CSS file is needed for an Icon Font because all letters have to be 'mapped' to an icon in yiour stylesheet. That CSS file blocks loading and causes a delay in the LCP and FCP.
- Icon fonts will always cause a layout shift. When the fonts is loaded and rendered the page style needs to be recalculated causing the lay-out to shift. This layout shift causes a negative User expereince and is an important factor in the Google Core Web Vitals ..
How can we speed up icon fonts and fix these issues?
There are 5 ways to make icon fonts load faster, reduce blocking and avoid layout shifts. The techniques are not mutually exclusive. On the contrary. In some cases it may be useful to implement a combination techniques at the same time!
1. Always load the font or icons from your own domain.
Many web fonts can be loaded directly from a free CDN. It's easy and it takes just one line of code. For example <link rel = "stylesheet" href = "https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.14.0/css/all.min.css" /> gives instant access to 5000 icons. But that convenience comes at a price.
If this stylesheet is not already cached by your browser then a browser must first connect to that CDN. That will cost you 1 to 2 seconds on a mobile internet connection . In the meantime, the screen just stays black (remember, CSS is render blocking).
That is why it is faster to self-host your WebFont on your own domain. The browser has allready connected to your server and does not need to create a new connection. Now downloading the font file comes with less overhead.
Note that it is important to implement HTTP / 2 for this method. HTTP/2 is the improved, much faster version of the HTTP/1 protocol. HTTP/2 allows multiple files to be fetched simultaneously through 1 connection.
2. Reduce font size by creating a subset
Some icon fonts contain more the 5000 icons. You probably will never use 4950 of them. That is why you should create your own font subset. There are various tools such as icon , fontello and glypher that will help your built your custom icon font. These tools not decrease the WebFont size, but also drecrease the CSS file size. That is a double speed gain. Unfortunately this method does not solve anything. It just decreases the impact.
Advantage : Significantly reduce the size of both the CSS and the FontSet.
Disadvantage : Does not solve layout shift and only reduces render blocking.
3. Use separate images in SVG or WebP format instead of a font
When using icons that are immediatley visible in the viewport it might be a good idea to avoid layout shifts completely by using images instead of a WebFpnt. Images do not block the loading of the page (provided the width and height are specified) but loading too many small files will cause performance issues. Do you use 1 or 2 icons that should be immediately visible? Then this is the fastest way!
Advantage : No blocking elements, no layout shift.
Disadvantage : The total file size will quickly exceed the size of a (reduced) font set. WebP format often offers smaller filesize and is therefore faster, but the dimensions (height and width) are fixed in this format. SVG files will scale and look good in any dimension. Loading too many images can have a negative effect on loading time.
4. Lazy loading
For many sites, that use WebFonts lazy loading would be an ideal solution. Unfortunately, there is no native lazy loading for fonts yet.
Fortunately we have written a small JavaScript that lazy-loads the Icon Font only when the font is in the visible part of the viewport! This ensures that there is no delay to the FCP and LCP during charging.
Go to https://github.com/arjenkarel/lazyicon and download the minified JavaScript. Using the script is simple. Specify the location of the CSS file, the CSS selector (for example .fa for font-awesome) and the rootMargin (the distrance from the viewport to the first icon) and the script will do the rest.
The script also considers caching. Once the font is cached in the browser, it is loaded immediately and without delay!
<script defer src="/path/to/layicon.min.js"></script>
window.addEventListener('load', () => { LazyIcon().observe({ 'src': '/include/scss/fontawesome/font-awesome.min.css', 'selector': '.fa', 'rootMargin': '150px 0px' }); });
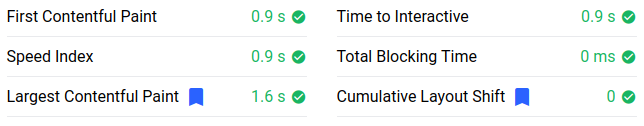
Advantage : No blocking elements, no layout shift, no delay in page load.
Disadvantage : Best suited for fonts outsize the visible viewport.
5. Use svg sprites
An alternative way to use icon fonts is through SVG sprites. You can place multiple icons in 1 large SVG file. The SVG <use> element can use SVG shapes placed in the total SVG file. Some icon sets such as font-awesome already have ready-made icon sprites for you.
SVG sprites are superior to Icon Fonts in many ways. SVG sprites look sharper because they are not treated as fonts and therefore do not receive anti-aliasing post-processing. You have more control over layout, color and animations via CSS.
Placing an icon from the combined svg file (icons.svg in this example) is actually quite easy. To use an icon that we have named 'icon1', place this code in the html.
<svg class="icon icon1">
<use xlink:href="/icons.svg#icon1"></use>
</svg>
Advantage : Much more control via CSS, no blocking elements, no layout shift.
Disadvantage : SVG is a clumsy way to store a large number of icons. The file size is easily 2 to 3 times larger than that of a WOFF2 format.
Conclusion
Do you use an icon font? Then you can achieve a significant speed gain without much effort by loading the icon font smarter and delayed (lazy).
Technical seo
a/b testing
Above the fold
Alt-tag
Anchor text
Black hat seo
Bounce rate
Broken links
Canonical tag
Cloaking
Content farm
Crawler
Duplicate content
Structured data
Google algorithm
Google Panda
Google penalty
Google penguin
Googlebot
Crawler Traps
Advanced Search operators
Inernal nofollow
Ranking Signal correlation
Google BERT
Linkuilding
Social Media
Website speed
Time to first byte
First Contentful Paint
Inline CSS
Defer JavaScript
Largest Contentful Paint
Resources
Smart WebFont loading for better performance
Icon fonts lazy loading
Improve page rendering with content-visibility
Analytics without Core Web Vitals delay
Self host Google fonts tutorial