Improve website speed: inline CSS
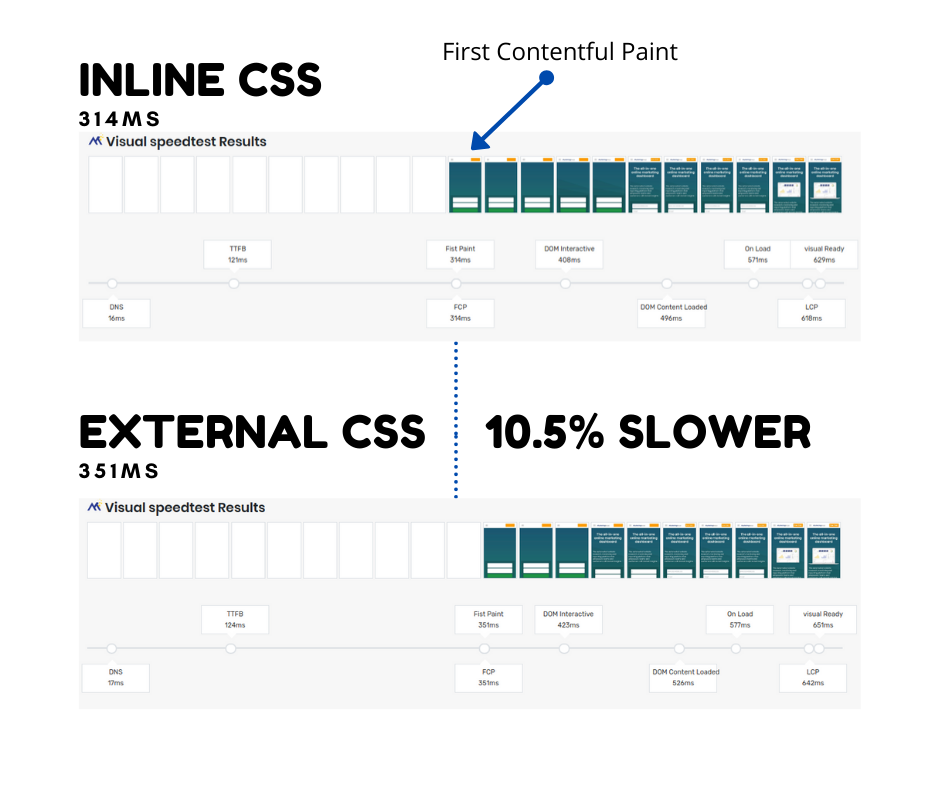
Show your page on-screen 10% earlier with minimal effort. Inline CSS for first-time-visitors resulted in a 10% gain in pagespeed. We only used 3 lines of code! In this article we will explain how this works and what the advantages and disadvantages are.

Freshen up: what is inline and external CSS
Inline CSS are CSS rules that you put in the head of the page in a style tag. For example:
<style>h1:{font-size:2rem;}</style>
Eternal CSS are CS S files linked in the head of the page. For example:
<link rel="stylesheet" href="/style.css" type="text/css" />
Why is inline CSS faster?
Inline CSS is often faster because it skips 1 or more network requests. CSS blocks the rendering of the page. While the CSS files are being fetched from the server, your browser blocks and delays the rendering of the page.
Then why is not everyone using inline CSS you may wonder? Well that's because external CSS files can be cached by a browser for later re-use. When a visitor navigates to on the second page, the CSS files that are already stored in the browser do not need to be fetched from the server again. Since inline CSS also has some extra overhead, for return visitors, it is faster not to use inline CSS and to rely on external (cached) CSS.
The solution: inline CSS and building a cache at the same time
1: Checl if a visitor is a 'new' visitor. If the visitors brwoser does not send a specific cookie value, we assume that the visitor is new and we set a cookie for 14 days.
<?php
$isnewvisitor = (isset($_COOKIE['v']))?
false:
(function() { setcookie('v',1, time()+3600*24*14);return true;})();
?>
2. Descide wether to apply inline or external CSS to the page. If the visitor is 'new', we immediately place the CSS in a <style> tag. If the visitor is not a new visitor (and the CSS is already cached) we can simply link the normal external CSS files. So place this code in the <head> of the page.
<?php if($isnewvisitor){?>
<style><?php include ('style.css');?></style>
<?php } else {?>
<link rel="stylesheet" href="/style.css"/>
<?php } ?>
3. Finally cache the CSS. If the visitor is a 'new' visitor we now link to the CSS files wich allows the browser to cache the files. There are several techniques for this. We choose to link the external CSS file at the bottom of the page. So place this just before the </body> end tag:
<?php if($isnewvisitor){?>
<link rel="stylesheet" href="/style.css"/>
<?php } >
Inline CSS pros and cons:
Inline CSS is a very easy method to speed up your webpage for first-time-visitors. But there are some thing you should consider. These are the advantages and disadvantages of the technique used:
Advantage: robust and simple.
With this technique you can easily achieve a nice speed gain on your website. Technically it is quite easy to implement and it is more or less maintenance free. Any timethe external CSS changes, the inline CSS also changes.
Disadvantage: good, but not perfect
There are techniques (critical CSS) that achieve even more speed gains. There are only so many drawbacks to critical CSS (maintainability, device detection) that this form of speed improvement is often too laborious. That is why we choose not to implement a form of critical CSS but rather inline display of all the styles.
Disadvantage: inheritance
Inline CSS is 'more important' than external CSS. When 2 CSS declarations 'fight' to be chosen, there is a strict ranking that determines which CSC declaration will be the winner. If also you place inline CSS on a page itself, you should also pay attention that the styles are not overwritten. However, in real life will not be a problem for too many websites.
Of course you have to adjust the css files to your css. This works best when using a CSS minifier like sass --style compressed'.
Good luck!
Technical seo
a/b testing
Above the fold
Alt-tag
Anchor text
Black hat seo
Bounce rate
Broken links
Canonical tag
Cloaking
Content farm
Crawler
Duplicate content
Structured data
Google algorithm
Google Panda
Google penalty
Google penguin
Googlebot
Crawler Traps
Advanced Search operators
Inernal nofollow
Ranking Signal correlation
Google BERT
Linkuilding
Social Media
Website speed
Time to first byte
First Contentful Paint
Inline CSS
Defer JavaScript
Largest Contentful Paint
Resources
Smart WebFont loading for better performance
Icon fonts lazy loading
Improve page rendering with content-visibility
Analytics without Core Web Vitals delay
Self host Google fonts tutorial