What is largest-contentful-paint (LCP) and how to improve it?
The largest-contentful-paint (LCP) indicates how much time in milliseconds has elapsed until the largest contentful (DOM) element is shown on the visible part of the web page. The LCP is a smart way to measure the speed of a web page. The lower the LCP, the faster a page appears to load for a visitor.

What is the largest contentful paint?
The largest-contentful-paint (LCP) indicates the time in milliseconds between requesting the page and when the largest contentful (DOM) element is displayed on the visible part of the web page (above the fold).
The LCP mainly says something about the user experience; the speed with which a visitor visually views the page is 'ready to be read'.
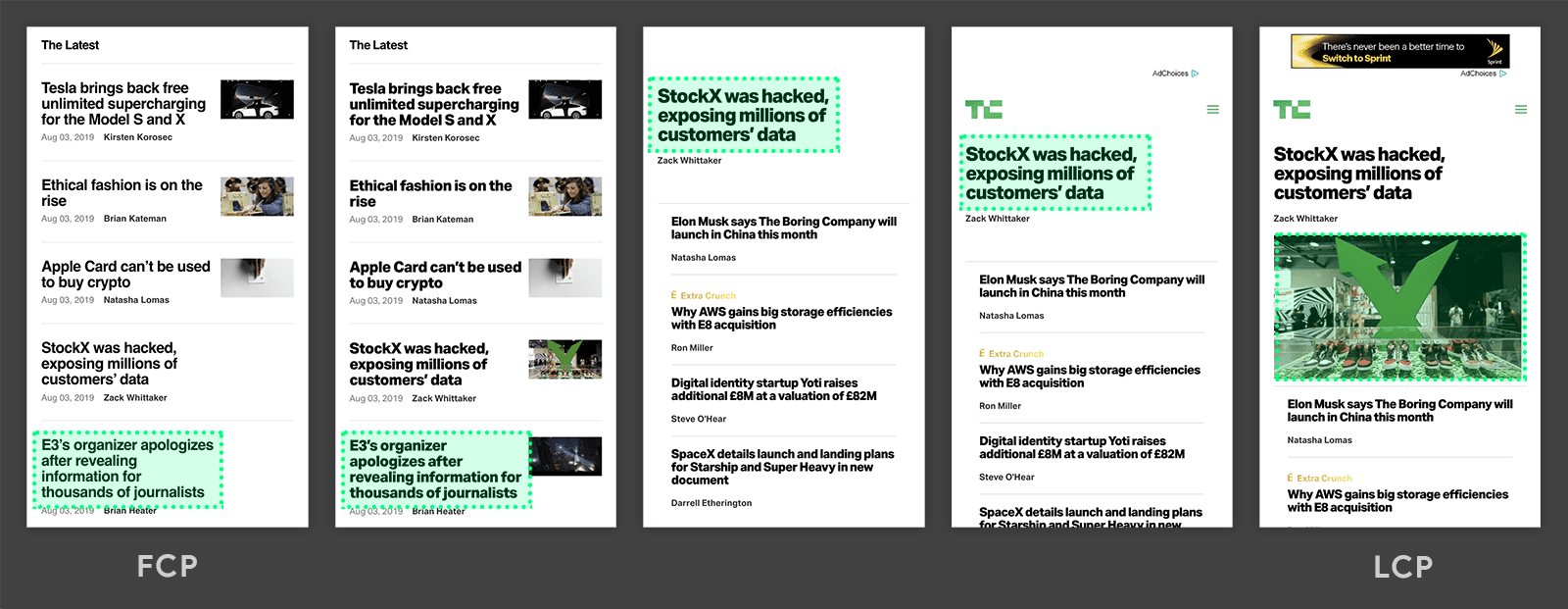
The largest contentful paint consists of 3 events that coincide. Contentful means an HTML element that has content like an image (including background image), a svg or a canvas and not an formatting element such as an empty div or background color. A ' paint ' happens every time a browser displays a new element on the screen. During the construction of a web page by a browser, 'paint' is repeated several times. The LCP measures the largest paint in the immediately visible part of the web page (above the fold).
In the image above you will see that some content is displayed very early (the First Contentful Paint). After that it takes a while before the largest meaningful element is shown on the page. You can also see for yourself that the page seems to be almost complete at that moment (whether that is actually the case does not matter for the LCP, it seems finished)
Why should I worry about the Largest Contentful Paint (LCP)?
The LCP is a fairly tricky and elusive metric. There is not a standard, easy way to improve the LCP. Why would you focus on the LCP and not another, clearer metric like TTFB?
Page speed cannot be measured by a single point in time. There are several moments when loading the page that can cause a user to experience the page as fast or slow.
The first moment is the network and server delay. The second moment is waiting for the visible content and the last moment is waiting for the page to become interactive (for example, when clicking on a link becomes possible). The LCP was created to answer the question: ' When is the content of a page visible? ".
The LCP is currently the ultimate metric that is purely focused on a visitor's user experience. When the LCP event (more on that later) is sent, you can assume that a visitor thinks the page is finished (while that may not be the case at all).
Is the FCP important to search engines like Google?
Yes, LCP is part of the Google Web Vitals. Google clearly states that site speed is a factor in mobile search results. Exactly how Google measures site speed is still a big secret, but it is certain that modern timing techniques such as LCP and FID (First Input Delay) are used.
Why is the first contentful paint (FCP) important for visitors?
On the internet, speed matters a lot.
According to recent
research by Google
itself, the probability of a user leaving the site doubles with a loading time of 3 seconds.
You will probably recognize that for yourself. While surfing the internet almost nothing seems as annoying as a slow loading website.
Chances are that you will quickly leave a slow loading page.
A fast LCP gives the visitor the idea that the page loads quickly.
As a result, a visitor is less likely to navigate away from the page.
What is a good Largest ContentFul Paint?
A good time to first byte for web pages is less than 2500ms according to
Google
.
An LCP between 2500 and 4000ms is considered 'moderate' and above 4000ms is very slow.
For LCP money lower is always better.
How to measure the Largest Contentful Paint?
The largest contentful paint can be measured via the PerformanceObserver API . During loading, your browser sends an 'LCP candidate' with a large meaningful paint. After loading the page, your browser will only choose the best candidate.
You can measure the LCP via some online tools or in your own browser. You can see this in your browser via lighthouse, via the console from your own PC, and via countless tools. such as pagespeed insights or MarketingTracer
Measure the LCP in your browser.
- Open the page you want to measure the LCP for in a new incoginto window. This ensures there is no interference from any browser plugins.
- Right click on the page and select 'inspect element'. You will now see in the dev tools in your browser.
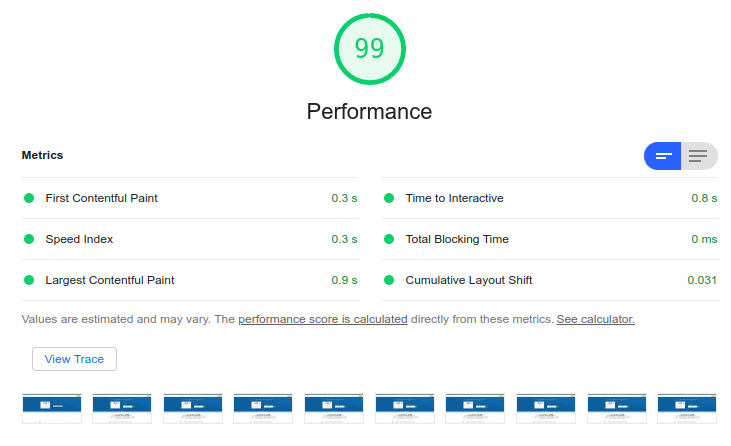
- Click on the lighthouse panel, select only Performance and then click on 'run audits'.
This is a screenshot of the LCP from this page. 900ms, not bad right?

Measure the LCP in the devtools console
- Open the page you want to measure the LCP for in a new incognito window. This again ensures that you will not experience any 'delays' from any browser plugins.
- Right click on the page and select 'inspect element'. You will now see in your browser's dev tools.
- Click on the 'Console' panel. You will now see your browser's console.
-
Now paste the following code into the console and click enter
const po = new PerformanceObserver((entryList) => {
const entries = entryList.getEntries();
console.log(entries[entries.length - 1].renderTime)});
po.observe({type: 'largest-contentful-paint', buffered: true});
Improve the LCP
If you want to improve (decrease) the Largest Contentful Paint, you can actually do achieve in 2 ways. The first is to reduce the download time of used resources. The second is to avoid blocking or slowing elements as much as possible.
Reduce download time
The first way to improve first-contentful paint (LCP) is actually the most obvious way. If resources such as html files, images, CSS, javascript and fonts are loaded quickly by a browser, then the browser can also start rendering the page earlier.
- Make use of HTTP caching . HTTP caching tells your browser that resources can be stored in the local cache of your browser and may be reused on a subsequent visit. Requesting files from the local browser cache is often many times faster than requesting the same file over an internet connection. HTTP Caching only works for static files that don't change much such as images, stylesheets, scripts and fonts.
- Make use of compression . Compression will reduce the transfer time. Compression reduces the file size of the files that the server has to send to your browser. And smaller files take less time to transfer over te internet. Compression only workf for 'text-based sources' such as html files, CSS and JavaScript. Compression makes less sense for images because they are already compressed.
- Optimize your server settings. Improve server response time by fine-tuning your server, enabling smart caching on the server/CMS, and configure effective connection protocols. See our article on the TTFB for detailed information
Avoid blocking elements
CSS files and JavaScript files can block page loading. By default, a browser delays page rendering until all JavaScript and CSS files in the head of a page are loaded and executed.
-
Do not rely on external sources
.
Make sure that external sources can never block the rendering of your page. External resources may fail to load since you have no control over these resources. Never rely on externally hosted JavaScript files, CSS files or fonts in the head of your web page.
Always make sure that blocking resources are hosted on your own domain. Occasionally downloading these script (automatically) to your own domain. -
Delay execution of non-essential scripts
.
Scripts that are places in the head of the page are fetched and executed before the page is rendered.
This delays the rendering of the page and is often not necessary at all.
Defer the rendering and fetching of scripts whenever possible by adding the 'defer' or 'async' attribute to a script. Deferring a script using the defer attribute looks like this:<script defer src="script.js"> -
Make use of critical CSS
and delay other, non-critical CSS styles until the page is rendered.
CSS files in the head of the page also render blocking b default.
Critical CSS is a technique where any the styles used for rendering the visibla part of the paga are placed inline in a <style> tag.
At the bottom of the page the original CSS file is linked. Your browser does not have to wait for all CSS to be loaded and analyzed to render the visible part of the page. -
Don't keep visitors waiting for your web font
and use
font-display: swap;in your CSS when using a webfont. This ensures that during page rendering, while your font is being fetched remotely, the page is rendered with a temporary font that resembles it. This ensureds that the browser does not have to wait for the font to load, but can start rendering the page at an earlier point. -
Pre-Connect to important remote resources at the top of the page with
link rel="preconnect". This ensures that a browser connects in parallel and early to an external server where, for example, fonts, stylesheets or javascripts are hosted.
Technical seo
a/b testing
Above the fold
Alt-tag
Anchor text
Black hat seo
Bounce rate
Broken links
Canonical tag
Cloaking
Content farm
Crawler
Duplicate content
Structured data
Google algorithm
Google Panda
Google penalty
Google penguin
Googlebot
Crawler Traps
Advanced Search operators
Inernal nofollow
Ranking Signal correlation
Google BERT
Linkuilding
Social Media
Website speed
Time to first byte
First Contentful Paint
Inline CSS
Defer JavaScript
Largest Contentful Paint
Resources
Smart WebFont loading for better performance
Icon fonts lazy loading
Improve page rendering with content-visibility
Analytics without Core Web Vitals delay
Self host Google fonts tutorial