What is first-contentful paint (FCP) and how to improve it
The first-contentful paint (FCP) indicates how much time has elapsed in milliseconds until the first content-rich (DOM) element is shown on the web page. The FCP is a user centerd way to measure the speed of a webpage. The lower the FCP, the faster the perceived load speed.

What exactly is the first-contentful paint (FCP)?
The first-contentful-paint (FCP) says was about the user experience and indicates the time in milliseconds between requesting the page and when the first content-rich element is displayed on the page.Contentful means an HTML element with content. So no formatting element such as an empty field or background color. But a piece of text, an image (including a background image), an svg or canvas. A 'paint' happens every time a browser puts something on the screen.
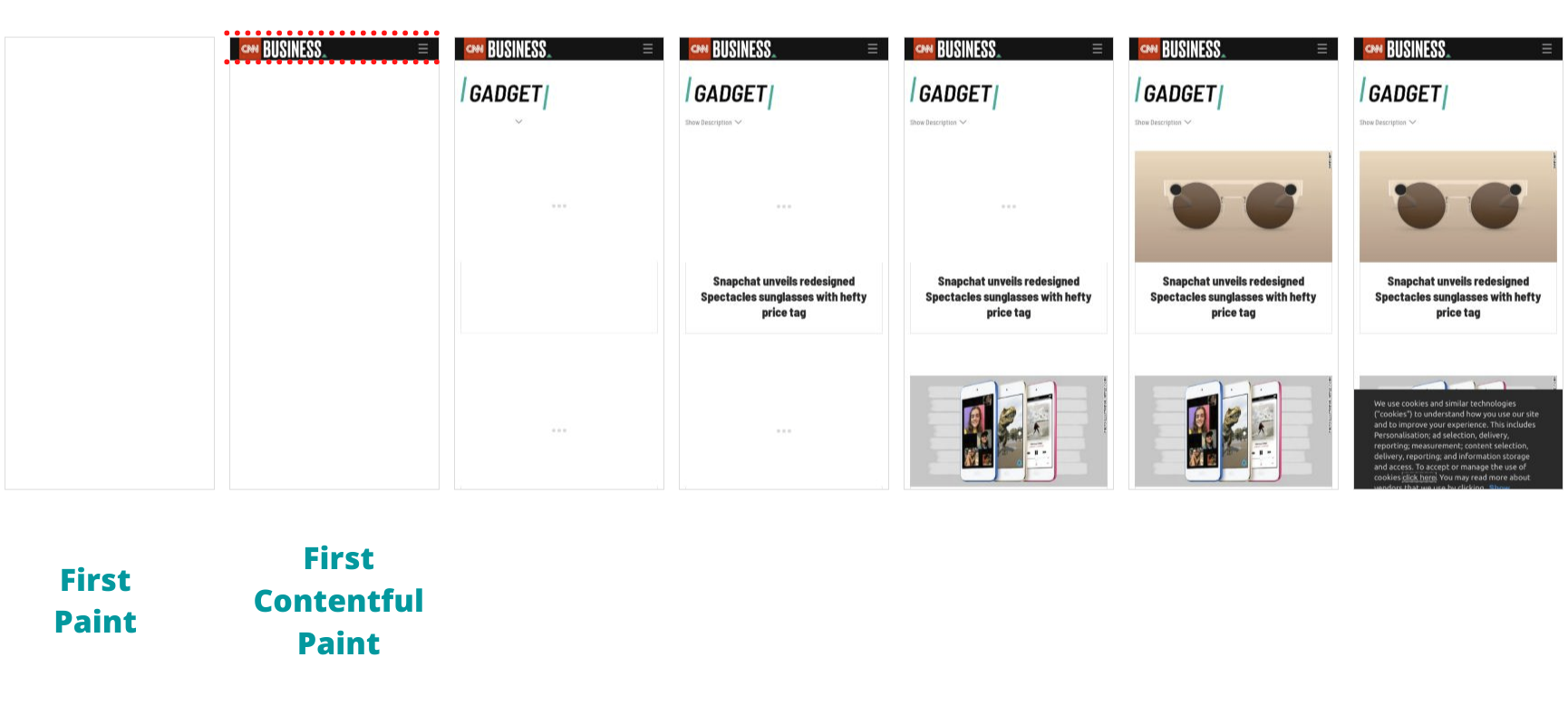
The first contentful paint is therefore the time from loading the page to showing the first text or image.
In the image above you see CNN choosing to put something on the screen very quickly. The visitor then gets the impression that it is a fast webpage while it actually takes 3 times as long before the entire page is ready.
Why is the first contentful paint (FCP) important?
Page load cannot be summarized in 1 single point in time. There are several moments during the loading of the page that can cause a user to experience the page as fast or slow.
For example, you can measure when the html has been received by the browsers or when the entire page has been loaded, but that does not always give a good impression.
When the first html has been received (the TTFB), the page is not nearly on the screen. But waiting until the whole page is on the screen does not always give a good image. With modern, interactive pages you sometimes have to wait longer until the last little bits, such as the shopping card or the chat module, are loaded. While for the user the page was actually finished earlier.
It may differ per page when the page is ready for use. That is why the FCP is a handy measuring instrument that looks at the user experience. The FCP is a standard measurement point to get a better picture of the speed of the page.
A number of bumps must be taken to display the first text or image. The html must be loaded (TTFB), blocking sources such as JavaScript and CSS must be loaded and executed. Only then can a browser start showing the first content. The fist contentful paint is therefore a great measuring point that you can compare well with other pages and gives a good idea of the time it takes to display the first content on the screen.
Is the FCP important for search engines such as Google?
Yes, Google clearly indicates that site speed is a factor in mobile search results. Exactly how Google measures site speed is a big secret, but it is certain that modern timing techniques are used that are more or less the same as the FMP or FCP.
Why is first-contentful paint (FCP) important for visitors?
Speed matters a lot on the internet. According to recent research by Google itself, the chance of a user leaving the site doubles with a loading time of 3 seconds. You probably recognize that, on the internet almost nothing seems as annoying as a slow-loading website. There is a good chance that you will quickly click the site away and look for something else.
A fast FCP shows that content is quickly displayed on the screen. The visitor therefore gets the idea that the page responds quickly and that something happens quickly. As a result, visitors will not click away from the site as quickly.
What is a good First ContentFul Paint?
A good time to first byte for web pages is lower than 2000ms according to Google Developpers . An FCP between 2000 and 4000ms is considered 'moderate' and above 4000ms is very slow. For FCP money that lower is always better. That is why many technical SEO experts regard 1800ms as a very good response time.
How can you measure the First Contentful Paint?
You can measure the FCP in many different ways. You can see this in your browser via lighthouse, via the console from your own PC, and via numerous tools. such as Web.dev < or GTMetrix
This is how you measure the FCP in your browser.
- Open the page that you want to measure in a new incoginto window. This ensures that you will not experience any 'hindrance' from any browser plugins.
- Right-click on the page and select 'inspect element'. You now see the devtools of your browser.
- Click on the audits panel, select Performance only and then click on 'run audits'.
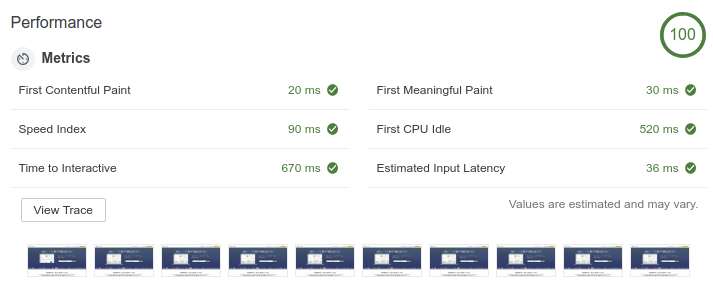
This is a screenshot of the FCP of this page. 20ms, not bad right?

This is how you measure the FCP in the devtools console
- Open the page that you want to measure in a new incoginto window. This again ensures that you do not experience any 'hindrance' from any browser plugins.
- Right-click on the page and select 'inspect element'. You now see the devtools of your browser.
- Click on the Audits Console panel. You now see the console of your browser.
- Now paste the following sentence in the console and click on enter
performance.getEntriesByName("first-contentful-paint")[0].startTime
Improve the FCP
The first way to improve first-contentful paint (FCP) is actually the most obvious way. When sources such as html files, images, css, javascript and fonts can be quickly loaded by a browser, the browser can get started earlier and the first contentful paint starts earlier.
Reduce download time
De eerste manier om de first-contentful-paint (FCP) te verbeteren is eigenlijk de meest voor de hand liggende manier. Wanneer bronnen zoals html bestanden, afbeeldingen, css, javascript en lettertypen snel kunnen worden laden door een browser kan de browser eerder aan de slag en begint de first contentful paint ook eerder.
- Use HTTP caching. HTTP caching tells your browser that resources may be stored in the local cache of your browser and may be reused on a subsequent visit. Retrieving files locally is often many times faster than using the same internet connection over and over again. HTTP Caching only works for files that do not change such as images, style sheets, scripts and fonts.
- Use compression. With compression you can reduce the transfer time. Compression reduces the files that the server must send to your browser. Of course, you can download smaller files faster. Reducing by means of compression only works with 'text-based sources' such as html files, CSS and JavaScript. This often makes less sense for images because they have already been compressed.
- Optimize the time to fit byte (TTFB) Ensure that the resources are loaded faster by properly tuning your server, caching smartly on the server and using the correct protocols. See our article about the TTFB for detailed information
Avoid blocking elements
CCSS files and JavaScript files can block the loading of a page. By default, a browser waits to build a page until all JavaScript and CSS files are loaded and read in the head of a page.
- Do not rely on external sources. Ensure that external sources can never block the loading of your site. In other words. Never place JavaScript files, CSS files or fonts in the head of your webpage.
When a script or CSS file from an external source cannot be loaded, your page will remain white and will not continue to load.
So always make sure that crumbling sources are on your own domain and postpone loading non-essential sources as much as possible. - Postpone the execution of non-essential scripts. Scripts in the head of the page are by default first read and executed before the page is built. That of course takes a lot of time and is often not useful at all. You can also postpone the execution of these scripts so that they do not block the loading of the page. Then you can easily pass the 'defer' or 'async' attribute to a script.
Note that you only postpone scripts that are not essential for loading the page. Sometimes scripts are also dependent on each other and you cannot postpone the defer element with impunity. Then have a JavaScript expert look at it to speed up your webpage through 'tree shaking' or 'code splitting'.
Postponing a script through the defer attribute looks like this:<script defersrc="script.js"> - Use critical CSS and postpone the loading of other non-critical CSS. CSS files in the head of the page also block loading. In the head of the page in sine in ssn <style> tag you can also only put the CSS that is needed to show the visible part of your page. At the bottom of the page you link the rest of the CSS, so your browser does not have to wait for loading and analyzing of all CSS but it can be super fast by building the page.
- Don't let visitors wait for your web font and use
font-display: swap;in your CSS when you use a web font. This ensures that while loading your web font the page is shown with a temporary font that looks like it. This means that the browser does not have to wait for the font to load, but can already build the page.
Technical seo
a/b testing
Above the fold
Alt-tag
Anchor text
Black hat seo
Bounce rate
Broken links
Canonical tag
Cloaking
Content farm
Crawler
Duplicate content
Structured data
Google algorithm
Google Panda
Google penalty
Google penguin
Googlebot
Crawler Traps
Advanced Search operators
Inernal nofollow
Ranking Signal correlation
Google BERT
Linkuilding
Social Media
Website speed
Time to first byte
First Contentful Paint
Inline CSS
Defer JavaScript
Largest Contentful Paint
Resources
Smart WebFont loading for better performance
Icon fonts lazy loading
Improve page rendering with content-visibility
Analytics without Core Web Vitals delay
Self host Google fonts tutorial