Wat is Above the fold?
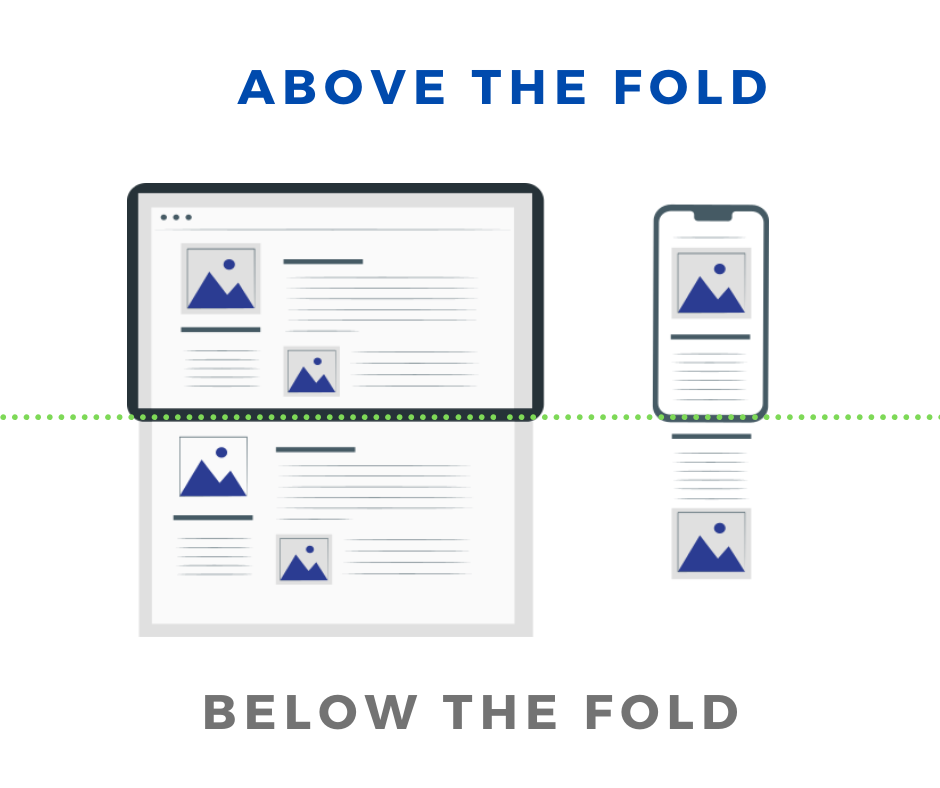
Wat is above the fold? 'Above the fold' betekend letterlijk 'boven de vouw' en wordt gebruikt om het direct zichtbare gedeelte van een webpagina in ee browser aan te duiden zonder naar beneden te scrollen. Het zichtbare gedeelte van een webpagina is extra belangrijk omdat dit gedeelte ook meteen de eerste indruk van een bezoeker is. In een split second kan een bezoeker hiermee beslissen om verder te lezen om weer weg te klikken.

Deze term 'above the fold' is afgeleid uit de kranten wereld. Kranten worden gevouwen neergelegd in de rekken. Alleen het gedeelte van de krant dat met de kop naar boven ligt, het gedeelte boven de vouw dus, trekt de aandacht van de bezoeker. Dit gedeelte is dus een belangrijke eye-catcher. Boven de vouw staan daarom koppen die aandacht trekken en aantrekkelijke afbeeldingen die de voorbijganger moeten verleiden de krant te kopen.
Hetzelfde geld ook voor websites. Er is steeds meer keuze op het internet en bezoekers worden daarom steeds kritischer. Wil je dat bezoeker verder leest/scrolt of misschien een aankoop doet? Dat moet je de aandacht trekken en de bezoeker laten denken dat jouw site de moeite waard is. Dat doe in je eerste intantie met content above the fold.
Mobiel versus desktop
Above the fold staat voor de informatie die op het zichtbare scherm wordt gegeven zonder te hoeven scrollen. Waar de vouw ligt hangt dus af van de grootte van het scherm van de bezoeker. Dat kan van alles zijn, er zijn meerdere gangbare resoluties en niet iedere bezoeker kijkt full-screen. Maar op een gemiddelde desktop is de fold ongeveer op 1200 pixels hoog en op een telefoon meestal maar 600 pixels in de hoogte.
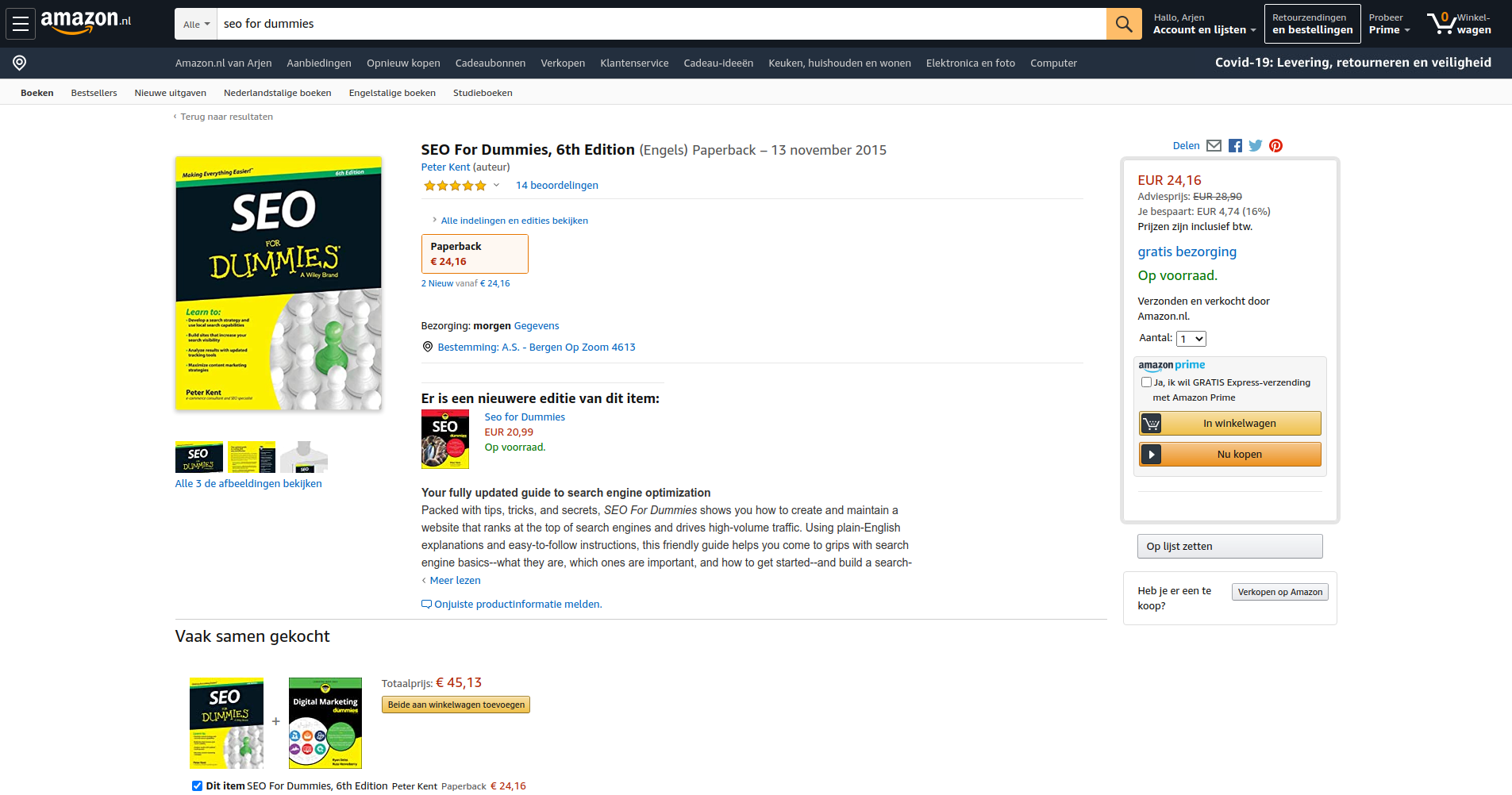
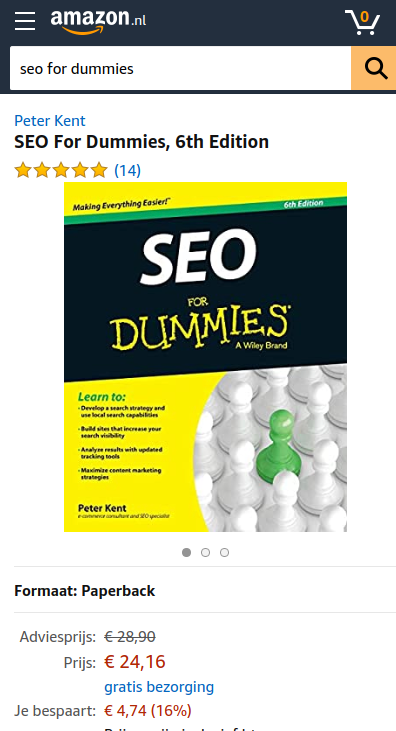
Een belangrijk verschil is de breedte van het scherm. Een desktop is veel breder waardoor het meestal wel lukt de belangrijkste informatie goed in het beeld te krijgen. Veel succesvolle websites hanteren deze formule: Op een desktop laat je de de belangrijkste inhoud direct zien, op een mobiel houd je het clean en zie je scrollen als een onderdeel van de pagina.


Is Above the fold belangrijk voor Google?
Het lijkt er op dat above the fold belangrijk is voor Google. Hoe het precies zit dat weet alleen Google. Google heeft enkele malen aangegeven dat het belangrijk is dat belangrijke content direct zichtbaar is en niet weggedrukt moet worden 'above the fold'. Toegegeven, Google heeft heeft het hier vooral over advertenties.
Je ziet ook dat veel websites die het erg goed doen meer content 'above the fold' hebben dan websites die minder goed ranken in Google. Google hecht veel waarde aan een goede gebruikerservaring. Wellicht is 'above the fold' geen direct ranking signaal goede above the fold content draagt zeker bij aan een betere gebruikerservaring.
Above the fold en website snelheid
Above the fold is niet alleen een belangrijke aandachtstrekker. Above the fold is ook belangrijk bij het verbeteren van de snelheid van een webpagina. Technieken zoals Critical CSS en belangrijke metrics zoals Largest Contentful Paint (LCP) kijken alleen naar de inhoud boven de vouw. Dat is logisch want deze inhoud is direct zichtbaar, als er op de achtergrond niet het eea gebeurt onderaan de pagina dan merkt een bezoeker daar niets van. Dat gaat niet te koste van de snelheid waarmee de zichtbare inhoud op het scherm staat.
Above the fold tips en trucs
Welke tips en trucs zijn er mbt tot above the fold?
- Clean en aantrekkelijk bezoekers bepalen in een split second of ze verder naar onder willen scrollen. Vooral op een mobiel apparaat waarbij de belangrijke acties vrijwel zeker below the fold staan wil je juist dat een bezoeker verder scrolt. Een duidelijke, cleane en aantrekkelijke lay-out kan daarbij een groot verschil maken.
- Call to action? Veel site plaatsen een Call to action button boven de vouw van de pagina. Waarom? Content onder de vouw wordt beter bekeken dan onder de vouw dus, redeneren veel webmasters, bezoekers zullen eerder op button of link boven de bouw klikken.
Gaat dat op voor iedere site? Nee natuurlijk niet. Een CTA button na een overtuigend verhaal zal het vaak beter doen dan een CTA button uit het niets bovenaan de pagina. Wat voor jouw het beste werkt kun je door middel van een A/B test uitzoeken. - UPC's en explainer. Verkoop je een dienst of service. Dan is het een goed idee om jouw USP (waarom wil een bezoeker juist jouw product kopen) en explained (een iets uitgebreidere uitleg om jouw USP heen)
- Vermijd Advertenties Google wil dat content waar een gebruiker op zoekt direct op de pagina getoond wordt. Daarom straft het Page Layout Algorithm pagina's af waar de inhoud van de pagina wordt weggedrukt door advertenties.
Mag je dan geen advertenties 'above the fold' plaatsen. Ja dat wel, zolang de content die wordt 'beloofd' vanuit de zoekresultaten maar direct op het scherm te vinden is. Doe je dat niet dan eindig je lager in de zoekresultaten. - Merkbekendheid het is tegenwoordig al lastig genoeg om jezelf naar de top toe te werken. Een goede naamsbekendheid help daarmee. Zorg daarom altijd dat je een duidelijk herkenbaar logo boven de vouw van de pagina neerzet
- Laat zien dat er ook content onder de fold is. Soms is het niet direct duidelijk dat de inhoud van de pagina onder de fold gewoon doorgaat. Er ontstaat dan een 'false botttom', een valse vloer waardoor het lijkt alsof de pagina ophoud. Bijvoorbeeld door een achtergrondafbeelding+tekst precies de grootte van een pagina te make.
Hoe zit het met 'below the fold'
Is informatie below de fold dan veel minder waard? Ja en nee. Bezoekers zijn ondertussen wel gewend om te scrollen. Lukt het jou om jouw bezoeker above the fold nieuwsgierig te maken? Dan scrollen ze vanzelf door naar onderen.
Een grote headline of teaser die een groot deel van de zichtbare content bestaat kan is sommige gevallen goed werken. Je geeft dan juist weinig informatie above the fold.
Toch is het in veel gevallen een goed idee om jouw belangrijkste doelen above the fold te presenteren. Zeker bij informatieve artikelen.
Marketing
Technische seo
a/b testen
Above the fold
Alt-tag
Anchor text
Black hat seo
Bouncepercentage
Broken links
Canonical tag
Cloaking
Content farm
Crawler
Duplicate content
Gestructureerde gegevens
Google algoritme
Google Panda
Google penalty
Google penguin
Googlebot
Crawler Traps
Geavanceerde Search operators
Inernal nofollow
Correlatie Ranking signalen
Google BERT
Linkuilding
Social Media
Website snelheid
Time to first byte
First Contentful Paint
Inline CSS
JavaScript uitstellen
Largest Contentful Paint
WebFonts slim laden voor een betere performance
Icon fonts lazy laden
Verbeter pagina rendering met content-visibility
Analytics zonder Core Web Vitals vertraging
Handleiding Google fonts lokaal hosten