Analytics zonder Core Web Vitals vertraging
Een van de redenen dat jouw website traag is kan Google Analytics zijn. Google Analytics wordt asynchroon geladen vanaf een supersnel CDN. Toch kan Analytics voor een flinke vertraging in laadtijd zorgen. Hoe kan dat?

Vaak is Analytics vrij snel, maar soms ook niet
Analytics wordt tegenwoordig via global site tag (gtag.js) geladen. Via gtag.js wordt het oude bekende analytics.js geladen. Analytics.js stuur vervolgens informatie door naar de servers van Google met een ajax verzoek.
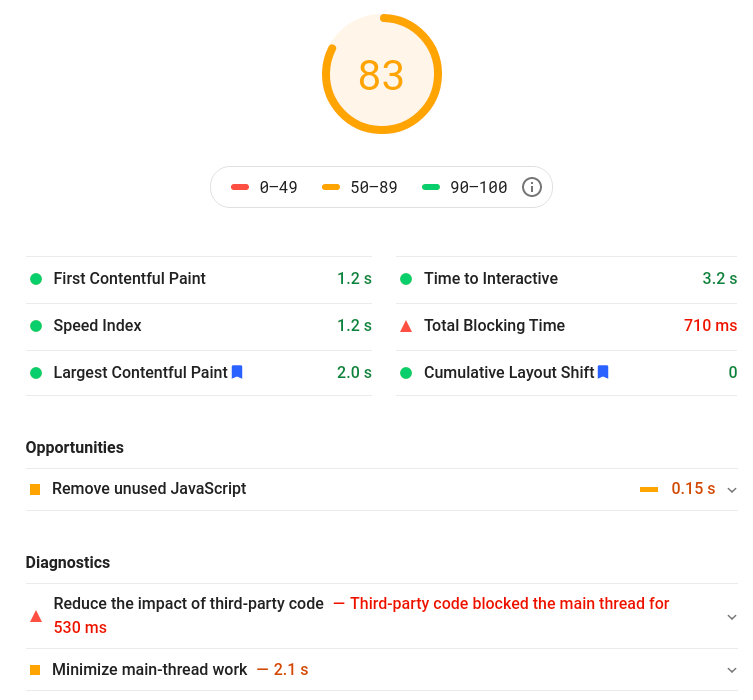
Dat zijn 3 'network requests' die in principe razendsnel gaan. Meestal zo rond de 50 tot 100ms. Maar er zit soms veel schommeling in (afhankelijk van de tijd, locatie en jouw netwerk). Zoals je hierboven kunt zien is een vertraging van een paar honderd milliseconden niet uitgesloten. Hoe komt dat precies?
1. Te veel features
Analytics wordt tegenwoordig via global site tag (gtag.js) geladen. Naast analytics kan de global site tag ook adwords conversies bijhouden. Handig dus als je meer wilt meten maar voor analytics zelf niet nodig. gtm.js en analytics.js zijn samen 54 KB groot. dat is niet zo heel erg veel maar wanneer je jouw pagina sneller wilt laden telt iedere byte. Google Tag manager Analytics staan ook propvol met code die je waarschijnlijk nooit nodig zult hebben.
2. Overbodig netwerkverkeer.
Als eerste wordt Google Tag manager geladen, Vanaf het domein googletagmanager.com. daarna wordt Analytics geladen vanaf het domein googleanalytics.com. Dat zijn twee netwerk verzoeken die beide extra tijd kosten voor jouw browser.
3. Weinig caching
Cache tijd. Google Tag manager wordt niet ge-cached door jouw browser. Google Analytics wordt slechts 2 uur ge-cached door jouw browser. Voor iedere keer dat er een pagina wordt geladen moet er dus zeker niet-ge-cached netwerkverzoek worden gemaakt en om de 2 uur nog 1.
4. Vroeg uitgevoerd
Analytics (met en zonder gtag.js) wordt asynchroon geladen maar daarna direct uitgevoerd. Het idee daarachter is dat je gegevens mist als de pagina wordt verlaten voordat analytics wordt uitgevoerd. Asynchroon laden betekent dat het laden de pagina niet blokkeert maar het uitvoeren van het javascript kan de main thread wel blokkeren. Dat kan zorgen voor een trager ladende pagina.
Hoe maak je Analytics sneller?
Nu we dit weten kunnen we kijken naar opties om analytics sneller te maken.
Optie 1: Analytics Self hosted.
Het is mogelijk om het analytics script analytics.js van Google Analytics op jouw eigen server te plaatsen. Het enige wat je daarvoor hoeft te doen is analytics.js te downloaden en de Google Analytics code aan te passen zodat Het verwijst naar jouw lokale Analytics bestand.
Het voordeel hiervan is dat je niet met een nieuwe server hoeft te verbinden maar analytics gewoon via de al openstaande http/2 verbinding verstuurd kan worden. Je hebt geen last van de 'features' van gtag.js en caching heb je zelf in de hand.
Stappenplan:
- Download analytics.js van de Google server
- Pas de verwijzing naar analytics.js aan
- Zorg voor een redelijke cache tijd (1 tot 4 weken lijk redelijk)
- Download analytics.js (automatisch via cron) iedere dag opnieuw
<!-- Google Analytics -->
<script>
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)};
ga.l=+new Date;
ga('create', 'UA-XXXXX-Y', 'auto');
ga('send', 'pageview');
</script>
<script async src='/cache/analytics.js'></script>
<!-- End Google Analytics -->
Optie 2: Gebruik het measurement protocol
Wil je echt geen enkele vertraging ondervinden van Analytics dan kun je het measurement protocol gebruiken. Je kunt zelf de data die je naar Analytics wilt versturen verzamelen en dit door de server op de achtergrond doorsturen naar Google Analytics.
Dit is een geweldige optie voor iedereen die serieus met pagina snelheid bezig is maar helaas is het foutgevoelig en veel werk om dit op te zetten en bij te houden. Tijd die je soms beter kunt besteden aan nieuwe content. Daardoor is het measurement protocol voor veel sites niet echt een serieuze optie.
Optie drie: Minimal Analytics
Er zijn een paar slimme jongens die analytics.js hebben uitgezocht en ontdaan van alle features die je waarschijnlijk nooit nodig zal hebben. Het resultaat is een super klein Analytics Script: 'Minimal Analytics' dat je lokaal kunt hosten. Minimal Analytics is slechts 1.5KB groot.
Is Minimal Analytics wat voor mij? Dat hangt ervan af. Gebruik je geavanceerde analytics features? Dan is minimal Analytics niet voor jou. Wil je eigenlijk alleen maar ja bezoekers tracken dan voldoet minimal Analytics waarschijnlijk gewoon aan jouw eisen.
Stappenplan:
- Download Minimal Analytics en sla het op als minimalanalytics.js
- Wijzig XX-XXXXXXXXX-X naar jouw eigen analytics property
- Zorg voor een redelijke cache tijd (1 tot 4 weken lijk redelijk)
- Verwijs naar minimalanalytics in jouw pagina
<!-- Minimal Analytics --> <script async src='/minimalanalytics.js'></script> <!-- End Minimal Analytics -->
Kan het nog sneller?
In het begin schreven we dat analytics (relatief) vroeg uitgevoerd wordt. Het idee daarachter is dat je analytics data mist wanneer een bezoeker de site verlaat voordat analytics is uitgevoerd.
Hoe werkt dat precies? Analytics laadt asynchroon. Dat zorgt ervoor dat de browser niet hoeft te wachten tijdens het laden van het JavaScript. Direct nadat analytics is geladen wordt het uitgevoerd. Dat uitvoeren kan er toch voor zorgen dat de pagina minder snel laadt en bijvoorbeeld de LCP vertraagd wordt.

Om vertraging van Core Web Vital metrics te voorkomen moeten we ervoor zorgen dat Analytics pas wordt uitgevoerd wanneer de browser niet druk bezig is. Daarvoor kunnen we requestIdleCallback() gebruiken. Daarnaast gebruiken de nu niet <script async> maar <script defer> wat er voor zorgt dat de geladen javascript code niet direct na het laden maar pas later wordt uitgevoerd.
Met de requestIdleCallback() functie kun je code uit laten voeren met een lage prioriteit. De browser handelt dus eerst de belangrijke zaken af zoals het opbouwen van de pagina. Pas daarna wordt de Analytics code uitgevoerd. Voor browsers die requestIdleCallback() niet ondersteunen gebruiken we een javascript shim (dat zorgt er voor dat het toch blijft werken in internet explorer)
requestIdleCallback() Heeft een groot nadeel. Je bent nooit 100% zeker dat de code wordt uitgevoerd. Er is dus een kans dat je Analytics data mist.
Is dat een probleem? In onze tests werkt de code in alle gevallen wel uitgevoerd. Bovendien maakt het de statisticus in mij niet uit dat ik data mis. Lekker belangrijk. Zo lang dat altijd op dezelfde manier gebeurt blijft de data nog steeds goed. En met steeds meer browsers die trackers als Analytics blokkeren is de impact daarvan steeds kleiner.
Stappenplan:
- Download minimalytics en pas de code aan naar onderstaand voorbeeld
- Zorg voor een redelijke cache tijd (1 tot 4 weken lijk redelijk)
- Laad minimalitcs.js deferred in de html code van jouw site
<!-- Minimal Analytics --> <script defer src='/minimalanalytics.js'></script> <!-- End Minimal Analytics -->Zo ziet jouw nieuwe supersnelle minimalanalytics.js code er uit
/* requestIdleCallback shim */
var requestIdleCallback = window.requestIdleCallback ||
function(cb) {
const start = Date.now();
return setTimeout(function() {
cb({
didTimeout: false,
timeRemaining: function() {
return Math.max(0, 50 - (Date.now() - start));
},
});
}, 1);
};
requestIdleCallback(function(){
// plaats hier jouw minimal analytics code
}, {
timeout: 2500
});
Marketing
Technische seo
a/b testen
Above the fold
Alt-tag
Anchor text
Black hat seo
Bouncepercentage
Broken links
Canonical tag
Cloaking
Content farm
Crawler
Duplicate content
Gestructureerde gegevens
Google algoritme
Google Panda
Google penalty
Google penguin
Googlebot
Crawler Traps
Geavanceerde Search operators
Inernal nofollow
Correlatie Ranking signalen
Google BERT
Linkuilding
Social Media
Website snelheid
Time to first byte
First Contentful Paint
Inline CSS
JavaScript uitstellen
Largest Contentful Paint
WebFonts slim laden voor een betere performance
Icon fonts lazy laden
Verbeter pagina rendering met content-visibility
Analytics zonder Core Web Vitals vertraging
Handleiding Google fonts lokaal hosten