Verbeter jouw website snelheid: inline CSS
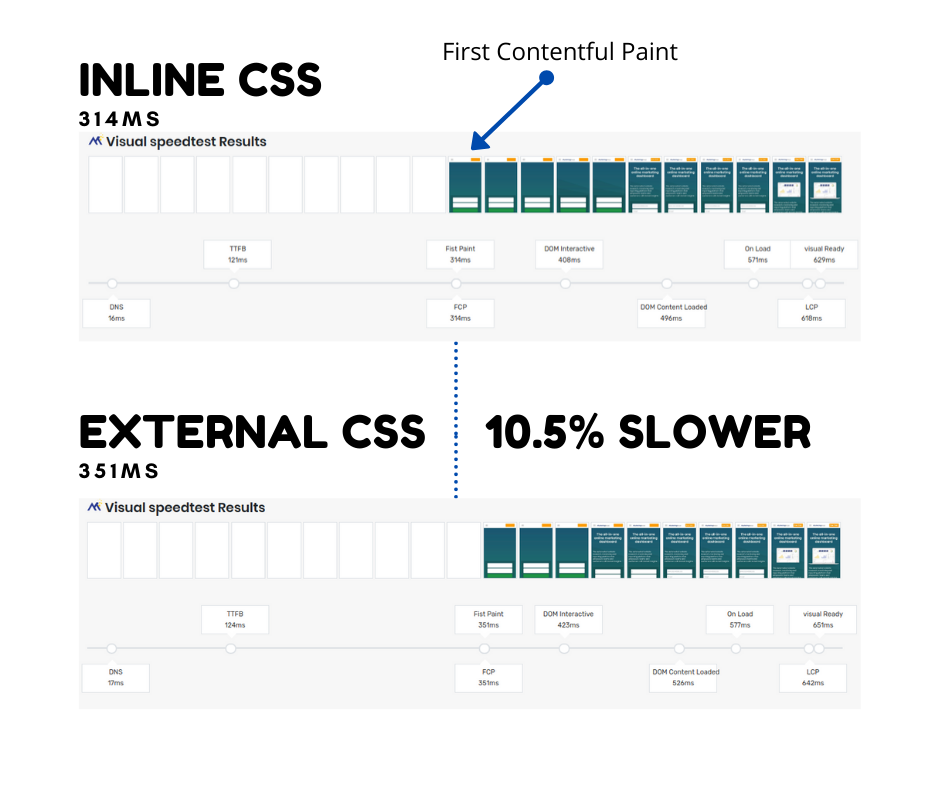
Met minimale moeite jouw pagina 10% eerder op het scherm. Door onze CSS bij het eerste bezoek aan de site inline te tonen winnen we met gemak 10% aan snelheid. En dat in 3 regels code. We leggen uit hoe dit werkt en wat de voor en nadelen hiervan zijn.

Even opfrissen: wat is inline en externe CSS
Inline CSS zijn CSS regels die je in de head van de pagina in een style tag staan. Bijvoorbeeld
<style>h1:{font-size:2rem;}</style>
Externe CSS zijn CS Sbestanden die in de head van de pagina gelink zijn. Bijvoorbeeld
<link rel="stylesheet" href="/css/style.css" type="text/css" />
Waarom is inline CSS sneller?
Inline CSS is vaak sneller omdat je 1 of meerdere netwerk aanvragen over kan slaan. CSS blokkeer het renderen van de pagina. Dus terwijl de CSS bestanden worden opgehaald bouwt jouw browser de pagina niet verder op.
Waarom gebruikt dan niet iedereen inline CSS kun je je afvragen? Nou dat komt doordat CSS bestanden door een browser opgeslagen kunnen worden voor hergebruik. Wanneer een bezoeker de tweede pagina aanklikt zijn de CSS bestanden al opgeslagen ind browser en hoven ze niet nog een keer opgehaald te worden. Bij de tweede aanvraag is het dus sneller om geen inline CSS te gebruiken.
De oplossing: inline CSS en tegelijkertijd een cache opbouwen
1: Kijk of een bezoeker een 'nieuwe' bezoeker is. Als de bezoeker geen Cookie heeft staan nemen we aan de de bezoeker nieuw is en zetten we een cookie voor 14 dagen.
<?php
$isnewvisitor = (isset($_COOKIE['v']))?
false:
(function() { setcookie('v',1, time()+3600*24*14);return true;})();
?>
2. Kijk of we inline of externe CSS moeten plaatsen. Als de bezoeker nieuw is plaatsen we direct de CSS in een <style> tag. IS de bezoeker geen nieuwe bezoeker dan is de CSS al ge-cached en kunnen we gewoon de normale externe CSS bestanden linken. Zet deze code dus in de <head> van de pagina.
<?php if($isnewvisitor){?>
<style><?php include ('style.css');?></style>
<?php } else {?>
<link rel="stylesheet" href="/style.css"/>
<?php } ?>
3. Is de bezoeker een nieuwe bezoeker? Dan maken we nu een link naar de CSS bestanden zodat de browser deze bestanden kan cachen. Dit doen we helemaal onderaan de pagina. Plaats dit dus nnet voor de </body> eindtag.
<?php if($isnewvisitor){?>
<link rel="stylesheet" href="/style.css"/>
<?php } >
Voor en nadelen van inline CSS:
Inline CSS is een hele makkelijke manier om snel jouw webpagina sneller te maken. Maar het is niet zaligmakend. Dit zijn de voor en nadelen van de gebruikte techniek:
Voordeel: robuust en gemakkelijk
Op deze manier kun je heel gemakkelijk een aardige snelheidswinst behalen op jouw website. Technisch gezien is het vrij gemakkelijk om uit te voeren en het is min of meer onderhoudsvrij. Zodra de externe CSS veranderd, veranderd ook de inline CSS.
Nadeel:goed, maar niet perfect
Er zijn technieken (critical CSS) die nog meer snelheidswinst behalen. Er zitten alleen zo veel nadelen aan critical CSS (onderhoudbaarheid, apparaat detectie) dat deze vorm van snelheidsverbetering vaak te bewerkelijk is
Nadeel: overerving
Inline CSS staat hoger in de 'rangorde' dan externe CSS. Wanneer 2 CSS declaraties 'vechten' om gekozen te worden is er een strikte rangorde die bepaalt welke CSs declaratie de winnaar wordt. Maak je gebruik van inline CSS op een pagina zelf dan moet je even goed opletten dat de styles niet worden overschreven. Voor heel veel websites zal dit geen enkel probleem zijn.
Natuurlijk moet je de css bestanden wel even aanpassen aan jouw css. Dit werkt het beste wanneer je een CSS minifier gebruikt zoals sass --style compressed'.
Succes!
Marketing
Technische seo
a/b testen
Above the fold
Alt-tag
Anchor text
Black hat seo
Bouncepercentage
Broken links
Canonical tag
Cloaking
Content farm
Crawler
Duplicate content
Gestructureerde gegevens
Google algoritme
Google Panda
Google penalty
Google penguin
Googlebot
Crawler Traps
Geavanceerde Search operators
Inernal nofollow
Correlatie Ranking signalen
Google BERT
Linkuilding
Social Media
Website snelheid
Time to first byte
First Contentful Paint
Inline CSS
JavaScript uitstellen
Largest Contentful Paint
WebFonts slim laden voor een betere performance
Icon fonts lazy laden
Verbeter pagina rendering met content-visibility
Analytics zonder Core Web Vitals vertraging
Handleiding Google fonts lokaal hosten