Afbeeldingen optimalisatie voor het web
De ultieme guide over afbeeldingen optimalisatie voor het web. In dit artikel laten we je zien hoe je afbeeldingen zo snel en zo mooi mogelijk laat zien aan jouw gebruikers. We vertellen je over de verschillende formaten en wanneer je deze kunt gebruiken, best practices, plugins en nog veel meer. Dus lees snel verder ...

Waarom moet je afbeeldingen optimaliseren voor het web?
Voordat je leest hoe je afbeeldingen kunt optimaliseren voor het web is het handig om te weten waarom je dit zou doen. Het antwoord: een betere gebruikerservaring door een veel sneller ladende pagina en een mooiere pagina door afbeeldingen die er beter uit zien.
Ongeveer 25% van het web bestaat uit afbeeldingen. Dus wanneer je wilt beginnen met het optimaliseren van jouw pagina zijn afbeeldingen een heel goed beginpunt.
Het lastige van afbeeldingsoptimalisatie is het vinden van de juiste verhouding. Zijn je afbeeldingen te groot, dan ben je traag en dat vindt Google dit niet leuk. Zijn jouw afbeeldingen juist te klein dan worden ze al snel lelijk en dat vindt jouw bezoeker weer niet leuk. Tijd dus voor de ultieme guide in afbeeldingsoptimalisatie voor het web.
Kies het juiste formaat
Er zijn een flink aantal formaten die je kunt gebruiken wanneer je een afbeelding online wilt zetten. De belangrijke zijn: png, svg, jpg en giff. Er zijn ook nog andere formaten zoals webp en jpeg xr maar die worden niet door iedere browser ondersteund.
- JPG - JPG is voornamelijk bekend als lossy afbeeldingenformaat Bij het aanmaken of wijzigen van een jpg gaat er informatie verloren. Je kunt bij het opslaan de kwaliteit van de afbeelding aanpassen voor een juiste balans tussen grootte en kwaliteit.
- PNG - PNG staat voor portable net work graphic en is bedoelt op jpg te vervangen. PNG slaan afbeeldingen oap zonder dat er informatie verloren gaat. Een PNG is daarom vrijwel altijd groter dan een JPG bestand
- GIFF - giff gebruik slechts 256 kleuren en is voornamelijk geschikt voor het maken van geanimeerde afbeeldingen.
- SVG - SVG staat voor scalable vector grapic en heeft als grote voordeel dat het altijd scherp is, hoe ver je ook in -,of uitzoomt op een afbeelding. In de praktijk wordt SVG veel gebruikt voor logo's en icons.
Lossy vs Lossless Optimization
Naast de verschillende afbeeldingsformaten is het ook handig om te weten dat er 2 soorten compressie zijn voor afbeeldingen. Lossy en losless compressie.
Lossy compressie verlies gegevens tijdens het comprimeren. Dat is geen bug maar juist de kracht van lossy compressie. Door beeldpunten die heel erg veel op elkaar lijken samen te voegen wordt een afbeelding veel kleiner. Bijna niemand kan het verschil zien tussen een volledige ongecomprimeerde afbeelding en een afbeelding met goede lossy compressie. Maar pas op, wanneer je te veel comprimeert en de kwaliteit van een afbeelding te laag zet kunnen er strepen en blokken door de afbeelding heen komen.
Losless compressie is een techniek om een afbeelding kleiner te maken zonder dat er kwaliteit verloren gaat. Het nadeel van losless compressie is dat een afbeelding altijd groter is dan met lossy compressie.
Hecht je veel waarde aan schitterende afbeeldingen? Dan gebruik je losless compressie. Moet een afbeelding snel laden en er goed genoeg uit zien? Dan kun je lossy compressie gebruiken.
Afbeeldingen sneller laden
Zo zorg je er voor dat de afbeeldingen op jouw webpagina sneller worden geladen.
#1 - Afbeelding dimensies
Veel webmasters vergeten hun afbeeldingen een hoogte en breedte mee te geven in de html broncode (of via CSS). Hierdoor kan het laden van een webpagina een flinke vertraging oplopen. Wanneer een browser namelijk niet weet hoe veel ruimte het moet reserveren voor een afbeeldingen moet een browser de afbeelding eerst binnen halen en de grootte bepalen. Een afbeeldingen zonder breedte en hoogte wordt dan een 'blokkerend element' dat het laden van de pagina dus blokkeert.

#2 - Afbeeldingen op schaal
Wanneer je zelf een foto maakt met bijvoorbeeld jouw nieuwe iPhone dan is de breedte van jouw foto 4000px en de hoogte 3000px. Dat is meer dan 2x zo groot als jouw full-hd computerscherm. De plek die je hebt op een webpagina om een foto te plaatsen is meestal een heel stuk kleiner. Foto's in de tekst zijn vaak niet breder dan een paar honderd pixels tot zo'n 1000 pixels breed en een paar honderd pixels hoog voor banners.
Het zou dus zonde zijn om een veel te grote foto van enkele MB's iedere keer te laten zien terwijl de browser deze foto direct kleiner maakt. Dat had veel sneller gekund.
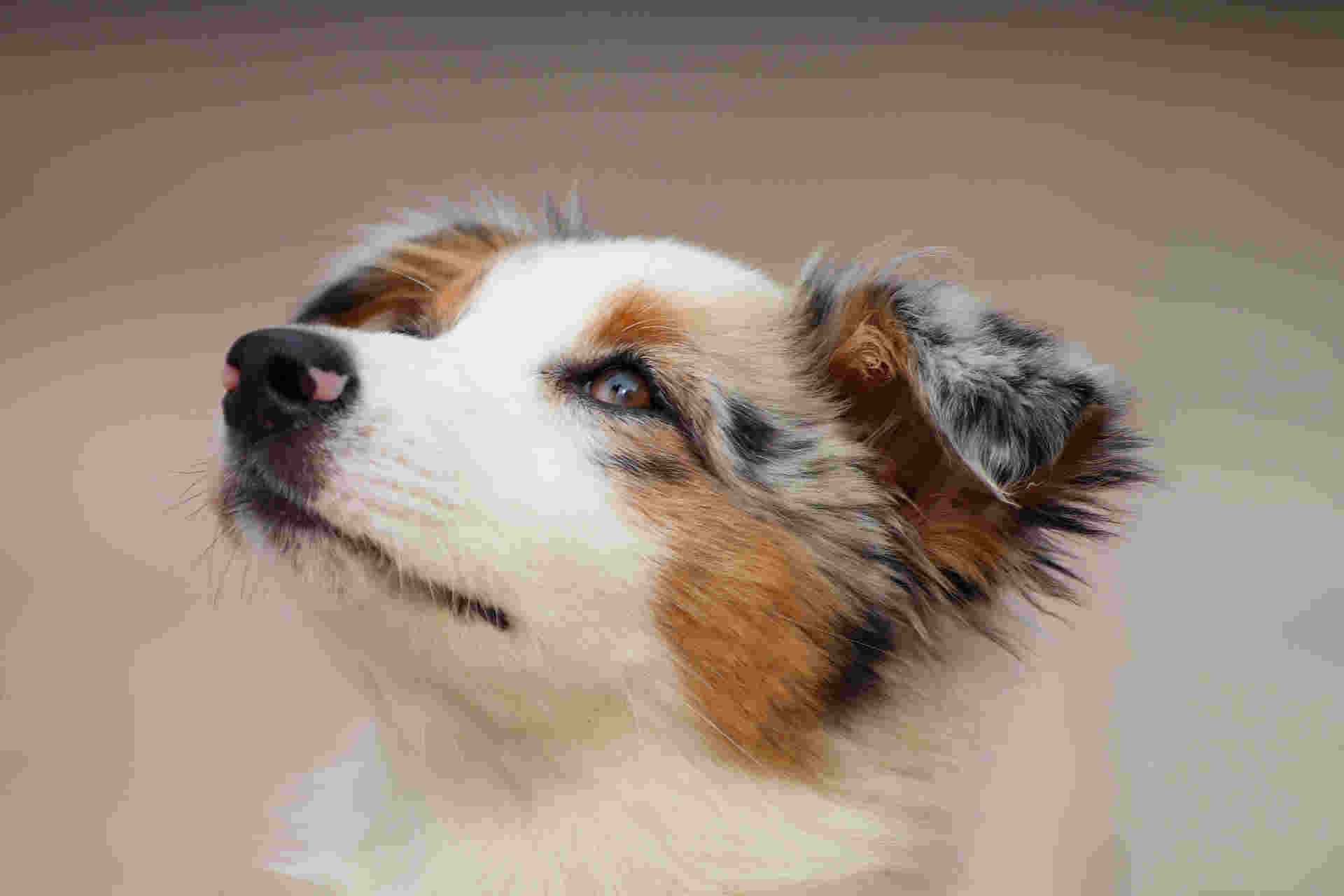
In onderstaand voorbeeld vergelijken we een web geoptimaliseerde afbeelding van 1920x1080 pixels met een geschaalde afbeelding van 223x223 pixels. De bestandsgrootte wordt maar liefst 51 keer zo klein,
 614kb
614kb
 12kb
12kb
#3 - Afbeeldingen comprimeren
Jpg afbeeldingen kunnen worden 'gecomprimeerd'. Dat betekent dat de bestandsgrootte kleiner wordt maar dat de kwaliteit van de afbeelding hiermee ook afneemt. De truc is dat ons oog vaak het verschil niet ziet tussen een originele en een goed gecomprimeerde afbeelding terwijl het verschil in bestandsgrootte gigantisch kan zijn. Kijk maar eens naar deze afbeeldingen
 350kb
350kb
 100kb
100kb
 46kb
46kb
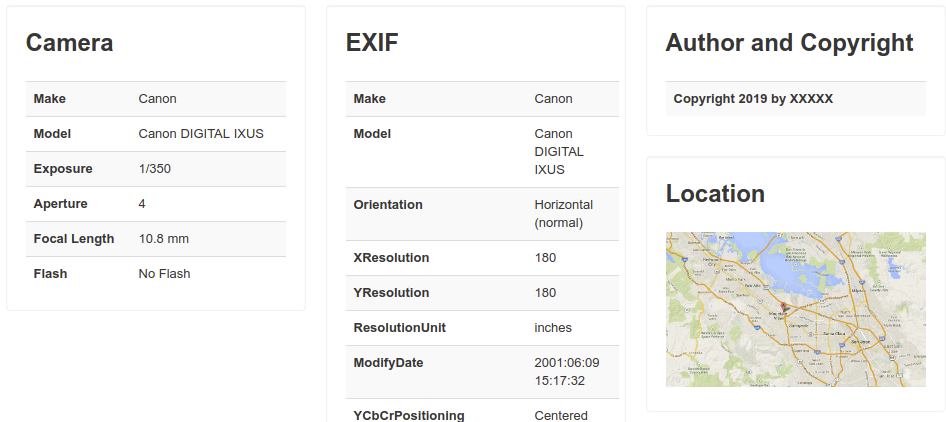
#4 - Metadata verwijderen
Afbeeldingen kunnen soms vol met metadata staan. Dat is informatie over de camera, de locatie, de belichting, de datum etc. Allemaal heel interessante informatie voor jouw fotocollectie zodat een slimme galerij kan sorteren op datum of locatie. Maar voor het web is het alleen maar overbodige informatie die met iedere afbeelding weer opnieuw wordt verstuurd zonder dat een bezoeker er iets aan heeft.
Daarom kun je het beste deze metadata van een afbeelding verwijderen. Dit kun je handmatig doen maar er zijn ook een flink aantal tools en plugins die dit voor je door. Daar komen we zo dadelijk op terug.

#5 - Http 2/3
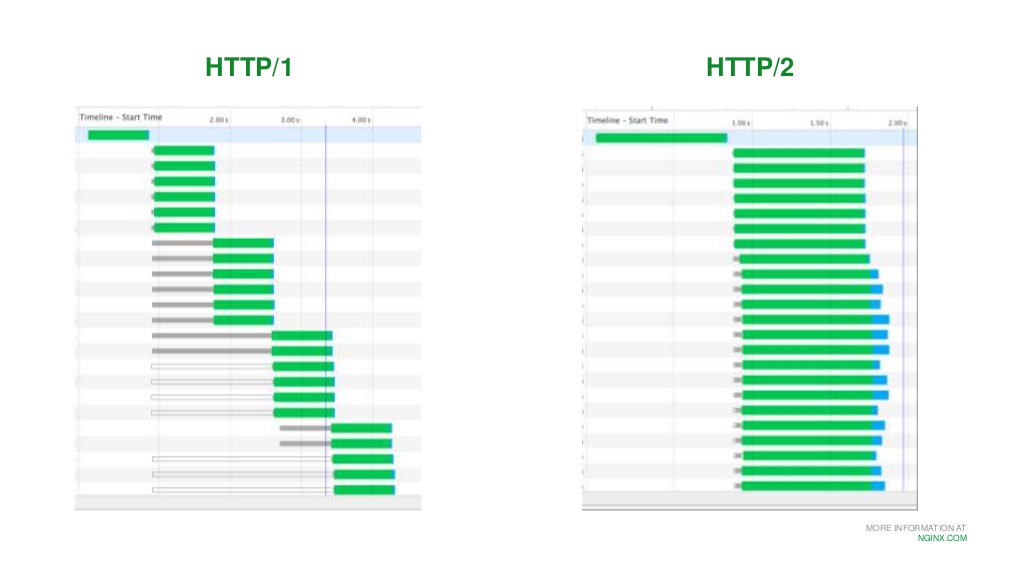
Oke, nu wordt het een stukje technischer. Veel websites gebruiken nog het verouderde http1 protocol. Dit protocol is ontwikkelt toen webpagina's nog voornamelijk uit tekst bestonden. Er konden maar een beperkt aantal gelijktijdige verbindingen opgezet worden waardoor afbeeldingen vaak achter elkaar werden ingeladen door een browser. Het resultaat was het bekende 'staircase' effect. Tegenwoordig is het het http2 (en zelfs het http3) protocol waarbij afbeeldingen veel sneller door dezelfde verbinding 'geduwd' kunnen worden. Dit zorgt er voor dat pagina's met veel afbeeldingen (of andere statische elementen zoals javascript en css) vele malen sneller kunnen laden.
Wil je weten of jouw webpagina geschikt is voor http2? Kijk dan eens op http2.pro of keycdn http2 test.

#6 - Een CDN gebruiken?
Misschien heb je wel eens van een CND gehoord? CDN staat voor content delivery network. Dit netwerk heeft vaak vele duizenden servers over heel de wereld staan en zorgt er via slimme technieken door dat jouw afbeeldingen wereldwijd razendsnel kunnen worden getoond. Sommige CDN's hebben zelf complete afbeeldings optimalisatie modules die jou veel werk uit handen kunnen nemen.
Een CDN kan ook nadelen hebben, het is lastiger te onderhouden, je hebt wat specifieke kennis nodig en voor een enkele afbeelding is een CDN vaak net een fractie langzamer.
Afbeeldingen optimaliseren voor mobiel
Wil je je afbeeldingen ook voor mobiele apparaten optimaliseren gebruik dan alle bovenstaande tips. Maar met een mobiele browser is er nog iets aparts aan de hand. Namelijk virtuele pixels.
#1 - Afbeeldingen in verschillende formaten
Terwijl jouw mobiel een full-hd of zelfs groter scherm heeft gebruik jouw browser virtuele pixels. Een mobiel scherm doet bijvoorbeeld alsof het 600 pixels breed is terwijl je er stiekem 1200 hebt. Je hebt dus een pixel dichtheid van 2. Dat betekent dat het mogelijk is om afbeeldingen 2x zo scherp te tonen.
Met het srcset attribuut kun je per schermgrootte er resolutie verschillende afbeeldingen laten zien. Vaak wordt dit gebruikt om per virtuele pixeldichtheid de meest scherpe afbeeldingen te kiezen maar je kunt er ook meer mee doen. Zo kun je een mobiel met een kleiner scherm een kleinere of misschien meer ingezoomde afbeelding laten zien. Een afbeeldingen met een srcset ziet er als volgt uit:
<img src="image-src.png" srcset="image-1x.png 1x, image-2x.png 2x,image-3x.png 3x, image-4x.png 4x">
In de srcset staan 4 verschillden afbeeldingen, de eerste is voor brwosers waar 1 css pixel overeenkomt met 1 echte pixel, de tweede waar 1 css pixel overeenkomt met 2 echte pixels (de pixeldichtheid is dus groter en de afbeelding kan scherper getoond worden).
#2 - Responsieve afbeeldingen met CSS
Wanneer een afbeelding breder is dan het aantal (virtuele) pixels van het toestel zullen er scrollbars aan de onderkant van de pagina komen. En kun je de pagina van links naar rechts scrollen om heel de afbeelding te zien. Je bent het vast wel eens tegengekomen, het ziet er een beetje gek uit.
Om dit tegen te gaan kun je een heel simpel CSS trucje toepassen. Dat trucje zorgt er voor dat een afbeelding nooit breder is dan 100% van het scherm (technisch gezien van het onderliggende element).
img:{max-width:100%;height:auto}
In het veelgebruikte en populaire bootstrap CSS framework kun je dit doet door de class "img-fluid" mee te geven aan een afbeelding. De afbeelding wordt dan nooit breder dan 100%.
Laden van afbeeldingen uitstellen met lazy loading.
Met lazy loading wordt een afbeelding geladen, net voordat deze zichtbaar wordt in een browser. Lazy loading kent in theorie alleen maar voordelen. Er wordt minder data verstuurd, een webpagina laadt sneller en jouw website wordt minder belast.
Tot kort geleden moest je lazy loading zelf implementeren. Bijvoorbeeld met de wordpress plugin Rocket Lazy Load of met het jQuery JavaScript Lazy . Gelukkig is dat nu niet meer nodig.
Sinds kort ondersteunt chrome lazy loading via het loading attibuut. Voeg simpelweg loading="lazy" toe aan een afbeelding en deze laadt nu pas net voordat de afbeelding in beeld komt.
<img src="afbeelding.jpg" loading="lazy" alt=".."/>
Progressieve jpg
Progressieve jpg's zijn een andere oplossing om het snelheidsprobleem van afbeeldingen op te lossen. Normale jpg afbeeldingen worden door een browser als een boek gelezen. Dus van begin tot einde en pas aan het einde kan de afbeelding getoond worden.
Progressieve jpg bestanden doen dit net even anders. Deze worden al getoond zodra ze een paar procent geladen zijn en worden tijdens het verder laden steeds scherper.
Dit soort progressieve technieken lijken misschien omslachtig maar worden door de grootste en meest succesvolle bedrijven gebruikt. Facebook bijvoorbeeld gebruikt dit soort technieken om razendsnel de banner van jouw Facebook pagina te laten zien.

Afbeeldingen automatisch optimaliseren
Je kunt gemakkelijk een hoop snelheidswinst halen voor jouw website wanneer je afbeeldingen automatisch optimaliseert voor het web. Dat kan via een webdienst/API, een plugin of automatisch op jouw eigen server.
Afbeelding optimalisatie diensten en API's
Er zijn verschillende diensten die afbeeldingen voor jou verkleinen. Wij vergeleken de losless compressie op 10 png afbeeldingen van de top 10 diensten en sorteren deze op beste resultaat (kleinste bestandsformaat, zonder verlies )
#1 - TinyPNG / TinyJPG
In onze tests behaalde TinyPNG de hoogste score met een gemiddelde compressie van 84%. TinyPNG heeft een gratis API tot 100 afbeeldingen per maand en een betaalde versie. Via de website kun je ongelimiteerd afbeeldingen verkleinen. TinyPNG is de enige dienst die ook ondersteuning biedt voor geanimeerde PNG's
#2 - Compressio.io
Compressor.io is een compleet gratis webdienst waar je ongelimiteerd afbeeldingen kunt verkleinen en optimaliseren. Er zit geen betaalmodel achter de website, er is dus ook geen API beschikbaar. In onze test kwam compression.io op de tweede plaats met een compressie van 79%.
#3 - imgecompressor
Imagecompressor kwam bij ons op de derde plaats met een nog steeds imposante compressie van 73%. Imagecompressor heeft geen API en geen betaalmodel maar lijkt te leven van Google Adsense.
Afbeeldings optimalsiatie plugins voor wordpress
Er zijn flinkt wat plugins die afbeeldingen voor jouw wordpress website kunnen optimaliseren. de meeste plugins bieden een gratis maar beperkt basis aanbod. Will je betere compressie of meer afbeeldingen per maand dan zul je over moeten stappen naar een betaald abonnement. De meeste plugins kijken de functionaliteit van elkaar af en bieden min of meer dezelfde service zoals lossy en losless compressie, lazy loading, srcsets voor mobiele devices en retina apparaten. De 2 meestgebruikte plugins zijn:
Zelf afbeeldingen automatisch optimaliseren
Ben je een beetje thuis in een LINUX omgeving? Dan optimaliseer je afbeeldingen natuurlijk gewoon zelf. Dit doe je met tools als:
- pngquant voor lossy PNG optimalisatie
- OptiPNG voor losless PNG optimalisatie
- JpegOptim voor Jpeg verkleining op basis van een maximale kwaliteit
- Gifsicle voor gifs
- Scour om SVG's te verkleinen door alle metadata te verwijderen en de notatie te verbeteren
Beste practices
Hier vind je algemene best practice regels als het gaat om het optimaliseren van afbeeldingen voor het web.
- Geef altijd de breedte en hoogte van een afbeelding op. Dit zorgt er voor dat een browser niet hoeft te wachten.
- Schaal afbeeldingen naar het formaat op de site.
- Gebruik waar mogelijk CSS3 effecten. Heeft jouw afbeelding borders, witte randen, afgeronde hoeken etc? Dan kun je daar beter CSS3 effecten voor gebruiken. Dat scheelt tijd, bestandsgrootte en is later gemakkelijk aan te passen.
- Automatiseer het verkleinen van de afbeeldingen. Gebruik een goede plugin of een server side techniek.
- Gebruik liever lossy compressie in plaats van losless compressie omdat lossy compressie veel kleinere afbeeldingen geeft.
- Gebruik jpeg voor foto's en screenshots
- Gebruik png wanneer je betere details wilt
- gebruik waar mogelijk svg omdat deze in iedere resolutie scherp zijn
- Komen jouw bezoekers uit meerdere landen of gebruik je veel afbeeldingen? Overweeg dan een CDN te gebruiken
- Gebruik load = "lazy" voor een snellere pagina weergave
Marketing
Technische seo
a/b testen
Above the fold
Alt-tag
Anchor text
Black hat seo
Bouncepercentage
Broken links
Canonical tag
Cloaking
Content farm
Crawler
Duplicate content
Gestructureerde gegevens
Google algoritme
Google Panda
Google penalty
Google penguin
Googlebot
Crawler Traps
Geavanceerde Search operators
Inernal nofollow
Correlatie Ranking signalen
Google BERT
Linkuilding
Social Media
Website snelheid
Time to first byte
First Contentful Paint
Inline CSS
JavaScript uitstellen
Largest Contentful Paint
WebFonts slim laden voor een betere performance
Icon fonts lazy laden
Verbeter pagina rendering met content-visibility
Analytics zonder Core Web Vitals vertraging
Handleiding Google fonts lokaal hosten
