Wat is time-to-first-byte (TTFB) en hoe kun je dit verbeteren
De time-to-first-byte (TTFB) geeft aan hoe veel tijd in milliseconden er is verstreken om de eerste reactie (byte) van een webpagina te ontvangen. De TTFB is een manier om de snelheid van een webpagina te meten. Hoe lager de TTFB is hoe sneller een webserver reageert. De TTFB wordt daarom ook wel de wachttijd genoemd. De tijd dus die jouw browser moet wachten op een reactie van een webserver.
Waarom is TTFB belangrijk
Er zijn heel veel andere factoren die de snelheid van een pagina kunnen beïnvloeden. En laten we eerlijk zijn, je hebt wel meer te doen dan je druk te maken over termen waar je misschien nog nooit van hebt gehoord.
Waarom is de TTFB toch zo belangrijk en waarom moet je er wat mee doen?
Dat komt omdat de TTFB vooraan in de rij en aan de basis staat bij iedere snelheidsverbetering die je je maar kunt bedenken. Een hoge TTFB heeft direct invloed en zorgt altijd voor een tragere website. Bovendien is de TTFB redelijk eenvoudig te verbeteren, veel gemakkelijker dan andere snelheids-metrics. Maar daar komen we later op terug!
Is de TTFB belangrijk voor zoekmachines zoals Google?
Of de time-to-first-byte 'an-sich' belangrijk is voor zoekmachines is op dit moment nog onduidelijk. Aan de ene kant geeft Google duidelijk aan dat site snelheid een factor is in (mobiele) zoekresultaten. Aan de andere kant zegt Google ook dat TTFB geen direct ranking factor is.
Google uitspraken moet je altijd heel letterlijk nemen, Google zegt dat TTFB op zichzelf niet wordt gebruikt maar dat het wel een goede indicatie kan zijn voor website snelheid. Correlatie onderzoek laten zien dat TTFB een significante samenhang heeft met de zoekresultaten. Een hogere TTFB kwam dus overeen met een slechtere positie in Google en andersom komt een lage TTFB overeen met een hoge positie in Google. Het lijkt er dus op dat Google een metric gebruikt die grotendeels afhankelijk is van TTFB zoals First Meaningful Paint.
The Speed Update, which enables page speed in mobile search ranking📱, is now rolling out for all users!
— Google Webmasters (@googlewmc) July 9, 2018
More details on Webmaster Central 👉 https://t.co/fF40GJZik0
AFAIK we currently don't use TTFB for anything in search/ranking. It can be a good proxy for user-facing speed, but like other metrics, don't blindly focus on it.
— 🍌 John 🍌 (@JohnMu) November 30, 2017
Waarom is de time-to-first-byte belangrijk voor bezoekers
Op het internet maakt snelheid heel veel uit. Volgens recent onderzoek van Google zelf verdubbelt de kans dat een gebruiker de site verlaat bij een laadtijd van 3 seconden. Je herkent dat vast wel, op het internet lijkt bijna niets zo irritant als een traag ladende website. De kans is groot dat je de site snel wegklikt en op zoek gaat naar wat anders.
Voor webshop eigenaren is site snelheid extra belangrijk. Bezoekers op een trage website klikken minder vaak door op producten binnen de webshop en doen veel minder aankopen. Een laadtijd van 2 seconden extra kan de conversie halveren. Een hoge TTFB wordt daarom ook wel een conversie of website killer genoemd.
Het is wel belangrijk om te weten dat TTFB niet hetzelfde is als website snelheid. De snelheid van een website wordt door veel meer factoren bepaald, zoals de tijd die het kost om een webpagina in de browser te laten zien. Maar de TTFB is een heel belangrijke factor in de laadtijd van een site.
Wat is een goede TTFB?
Een goede time to first byte voor webpagina's is lager dan 600ms volgens Google lighthouse. Een TTFB van boven de 600ms zorgt voor een mislukte audit. Tussen de 300 en 500ms wordt als 'redelijk' gezien en onder de 200ms vind Goolge het 'goed'.
Voor TTFB geld dat lager altijd beter is. Vandaar dat veel technische SEO experts 150 tot 200ms als een heel goede reactietijd beschouwen.
Zelf houden wij de TTFB van dynamische content altijd onder de 60ms en de TTFB van statische content (zoals afbeeldingen en JavaScript) onder de 30ms. Om aan te geven hoe belangrijk we dit zelf vinden.
Hoe kun je de TTFB meten?
Je kunt de TTFB op veel verschillende manieren meten. Je kunt dit in jouw browser zien, via de command line met cURL vanaf jouw eigen pc, en via talloze tools. zoals Bytecheck of KeyCDN
Zo meet je de TTFB in jouw browser.
- Klik met jouw rechtermuisknop op de pagina en selecteer 'element inspecteren'. Je zie nu in de devtools van jouw browser.
- Klik op het netwerk paneel en vervolgens op het eerste item in dit netwerkpaneel. Dat is de pagina zelf.
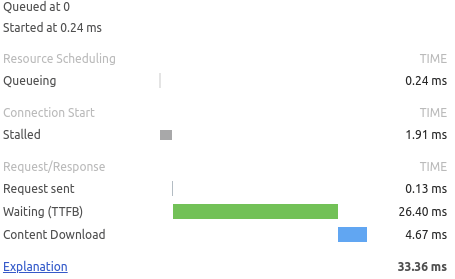
- Klik vervolgens op 'Timing' om te zien hoe de laadsnelheid van deze pagina is opgebouwd.
Het groene balkje is de TTFB. Dit is een screenshot van de TTFb van deze pagina. 26ms, niet slecht toch?

De TTFB verbeteren
Wanneer je de TTFB wilt verbeteren (verlagen dus) is het belangrijk dat je onderscheid maakt tussen statische en dynamische content. Statische content is een bestand die al in zijn geheel op de webserver aanwezig is. Dynamische content is bijvoorbeeld een webpagina's die moet worden samengesteld op het moment dat deze wordt aangevraagd. Over het algemeen zijn afbeeldingen, JavasScript bestanden en CSS bestanden statische content. Pagina's van een website zijn, wanneer je een CMS gebruikt zoals Wordpress, Joomla en Drupal over het algemeen dynamische content.
Algemene tips om de TTFB te verbeteren
Wil je de TTFB van jouw website verlagen. Begin dan eens met het controleren van deze 4 punten:
- Goede hosting kan een webpagina heel veel sneller maken. Hosting pakketten plaatsen vaak veel gebruikers op 1 server waardoor een server trager kan worden. Er is heel veel verschil in kwaliteit van webhosting en prijs zegt lang niet alles. Laat je altijd goed informeren wanneer je een hosting provider kiest. Bespaar nooit op jouw webhosting, webhosting is relatief goedkoop en heb je er vaak bij de eerste conversie al weer uit.
- Check of jouw webserver zich wel in Nederland bevindt. Network latency (de tijd dat een netwerk pakket er over doet om aan te komen) wordt namelijk ook meegenomen in de TTFB.
- Als jij een website hebt die bezoekers uit verschillende delen van het land, of over de hele wereld, bedient dan kan dit jouw TTFB drastisch verminderen. Want locatie is een heel belangrijke factor omdat de fysieke afstand tot een webserver ook een vertraging kan geven . Gebruik een Content Content Delivery Network (CDN) wanneer je veel internationaal verkeer naar jouw site hebt of wanneer je niet tevreden bent over de TTFB tijden van jouw hostingprovider (en niet over wilt stappen naar een snellere provider).
- Bekijk eens of jouw DNS niet de bottleneck is. Is de DNS lookup traag? Dan kun je overstappen naar een andere nameserver provider zoals CloudFlare.
De TTFB van dynamische content verbeteren
Dynamische content is content die aangemaakt moet worden op het moment van aanvragen. De meeste webpagina's staan niet kant en klaar voor je klaar maar moeten bij iedere aanvraag opnieuw aangemaakt worden op basis van informatie uit een database. Maar ook sommige andere bestanden zoals geschaalde afbeeldingen kunnen dynamisch zijn.
- Maak gebruik van caching. De beste, meestgebruikte en verreweg de efficiëntste manier om in 1 keer jouw TTFB dramatisch te verlagen is om gebruik te maken van caching. Bij caching wordt een dynamische pagina alvast opgeslagen zodat er op het moment van aanvragen geen trage berekeningen en database query's gedaan hoeven te worden. Caching wordt meestal gedaan door middel van een plug-in zoals https://wordpress.org/plugins/wp-fastest-cache/
- Kun of wil je geen gebruik maken van caching ga dan op zoek naar bottlenecks in jouw website. Begin bij database query's die te lang duren en scripts die te veel CPU gebruiken.
De TTFB van statische content verbeteren
Om de TTFB van statische content te verlagen moet je expert kennis bezitten over hoe een webserver werkt. Beheer je jouw eigen VPS? Lees dan hieronder verder. Is de TTFB van statische content hoog en gebruik je een webhosting pakket? Dan staat de server niet goed ingesteld of staan er te veel sites op de server. Overweeg dan serieus om over te stappen.
Expert tips voor het verlagen van de TTFB
Heb je zelf veel controle over de instellingen van jouw webserver omdat je gebruik maakt van een VPS of dedicated server? Ben je ook niet bang om eens goed in de configuratie bestanden van jouw webserver te duiken? Lees dan vooral de volgende technische tips door:
- Gebruik een lichtgewicht webserver zoals NGINX of een caching proxy zoals Varnish of SQUID
- Optimaliseer jouw SSL verbinding. Gebruik SSL session caching, verwijder verouderde, trage en onveilige proticallen/
- Optimaliseer de database server ens tel deze goed in goed in zodat query's altijd in het geheugen geladen kunnen worden en niet naar de (tragere) schijf geschreven moeten worden
- Bekijk hoe veel http en backend (PHP / NodeJs etc) workers er nodig zijn voor jouw server. Te veel gebruikt extra geheugen, te weinig kan tot traagheid leiden.
- Gebruik http2 of http3. Alhoewel http multiplexing in sommige gevallen voor een hogere TTFB kan zorgen is de snelheidswinst die je bij http2 en http3 behaald aanzienlijk.
- Wees niet bang om te upgraden. Hardware, processorkracht en geheugen is relatief goedkoop!
Marketing
Technische seo
a/b testen
Above the fold
Alt-tag
Anchor text
Black hat seo
Bouncepercentage
Broken links
Canonical tag
Cloaking
Content farm
Crawler
Duplicate content
Gestructureerde gegevens
Google algoritme
Google Panda
Google penalty
Google penguin
Googlebot
Crawler Traps
Geavanceerde Search operators
Inernal nofollow
Correlatie Ranking signalen
Google BERT
Linkuilding
Social Media
Website snelheid
Time to first byte
First Contentful Paint
Inline CSS
JavaScript uitstellen
Largest Contentful Paint
WebFonts slim laden voor een betere performance
Icon fonts lazy laden
Verbeter pagina rendering met content-visibility
Analytics zonder Core Web Vitals vertraging
Handleiding Google fonts lokaal hosten