Wat is first-contentful-paint (FCP) en hoe kun je dit verbeteren
De first-contentful-paint (FCP) geeft aan hoe veel tijd in milliseconden er is verstreken tot het eerste inhoudsvolle (DOM) element op de webpagina wordt getoond. De FCP is een handige manier om de snelheid van een webpagina te meten. Hoe lager de FCP is hoe sneller een gebruiker inhoud op het scherm ziet.

Wat is de first-contentful-paint (FCP) precies
De first-contentful-paint (FCP) geeft de tijd aan in milliseconden tussen het het aanvragen van de pagina en wanneer de eerste inhoudsvolle element op de pagina wordt getoond. De FCP zegt dus vooral wat over de gebruikservaring; de snelheid waarmee een bezoeker iets op het scherm ziet gebeuren.
Met inhoudsvol wordt een html-element met inhoud bedoeld. Dus geen opmaak element zoals een leeg veld of achtergrondkleur. Maar een stuk tekst, een afbeelding (inclusief achtergrondafbeelding), een svg of canvas. Een 'paint' gebeurt iedere keer wanneer een browser iets op het scherm zet.
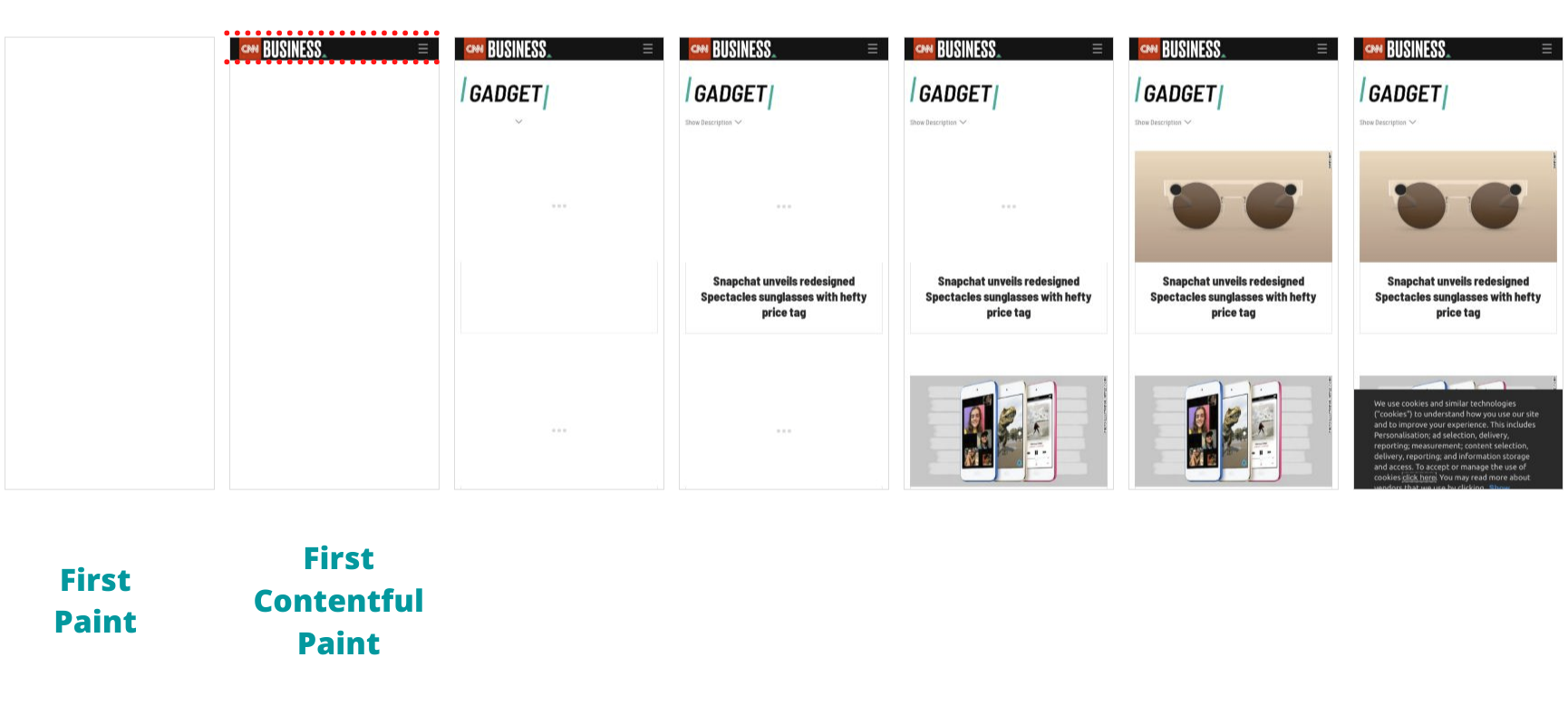
De first contentful paint is dus de tijd van het laden van de pagina tot het tonen van de eerste tekst of afbeelding.
In de bovenstaande afbeelding zie je dan CNN er voor kiest om al heel vlot iets op het scherm te zetten. De bezoeker krijgt dan de indruk dan het om een snelle webpagina gaat terwijl het in werkelijkheid nog 3x zo lang duur voordat de pagina in haar geheel klaar is.
Waarom is de first-contentful-paint (FCP) belangrijk
Het laden van een pagina kan niet worden samengevat in 1 punt in de tijd. Er zijn verschillende momenten tijdens het laden van de pagina die er voor kunnen zorgen dan een gebruiker de pagina als snel of traag ervaart.
Je kunt bijvoorbeeld meten wanneer de html is ontvangen door de browsers of wanneer de hele pagina is geladen maar dat geeft niet altijd een goed beeld.
Wanneer de eerste html is ontvangen (de TTFB) staat de pagina nog lang niet op het beeldscherm. Maar wachten tot heel de pagina op het scherm staat geeft ook lang niet altijd een goed beeld. Bij moderne, interactieve pagina's moet je soms langer wachten totdat de laatste kleine beetjes, zoals de shopping card of de chat module is ingeladen. Terwijl voor de gebruiker de pagina eigenlijke al eerder af was.
Per pagina kan het verschillen wanneer de pagina gebruiksklaar is. Daarom is de FCP een handig meetinstrument dat kijkt naar de gebruikservaring. De FCP is een standaard meetpunt om een beter beeld te krijgen van de snelheid van de pagina.
Om de eerste tekst of afbeelding te tonen moeten er namelijk een aantal hobbels worden genomen. De html moet ingeladen zijn (TTFB), blokkerende bronnen zoals JavaScript en CSS moeten zijn ingeladen en uitgevoerd. Dan pas kan een browser beginnen met bet tonen van de eerste content. De fist contentful paint is dus een prima meetpunt die je goed met andere pagina's kunt vergelijken en een goed beeld geeft van de tijd die het kost om de eerste inhoud op het scherm te tonen.
Is de FCP belangrijk voor zoekmachines zoals Google?
Ja, Google geeft duidelijk aan dat site snelheid een factor is in de mobiele zoekresultaten. Hoe google site snelheid precies meet dat is een groot geheim maar het is zeker dat er gebruik gemaakt wordt van moderne timing technieken die min of meer gelijk zijn aan de FMP of FCP.
Waarom is de first-contentful-paint (FCP) belangrijk voor bezoekers?
Op het internet maakt snelheid heel veel uit. Volgens recent onderzoek van Google zelf verdubbelt de kans dat een gebruiker de site verlaat bij een laadtijd van 3 seconden. Je herkent dat vast wel, op het internet lijkt bijna niets zo irritant als een traag ladende website. De kans is groot dat je de site snel wegklikt en op zoek gaat naar wat anders.
Een snelle FCP laat zien dat er snel inhoud op het scherm te zien is. De bezoeker krijgt dus het idee dat de pagina snel reageert en dat er snel wat gebeurt. Daardoor zal een bezoeker minder snel wegklikken van de site.
Wat is een goede First ContentFul Paint?
Een goede time to first byte voor webpagina's is lager dan 2000ms volgens Google Developpers. Een FCP tussen de 2000 en 4000ms wordt als 'matig' gezien en boven de 4000ms is erg traag.
Voor FCP geld dat lager altijd beter is. Vandaar dat veel technische SEO experts 1800ms als een heel goede reactietijd beschouwen.
Hoe kun je de First Contentful Paint meten?
Je kunt de FCP op veel verschillende manieren meten. Je kunt dit in jouw browser zien via lighthouse, via de console vanaf jouw eigen pc, en via talloze tools. zoals Web.dev of GTMetrix
Zo meet je de FCP in jouw browser.
- Open de pagina die je wilt meten in een nieuw incoginto venster. Dit zorgt er voor dat je geen 'hinder' ondervind van eventuele browser plugins.
- Klik met jouw rechtermuisknop op de pagina en selecteer 'element inspecteren'. Je zie nu in de devtools van jouw browser.
- Klik op het audits paneel, selecteer alleen Performance en klik vervolgens op 'run audits'.
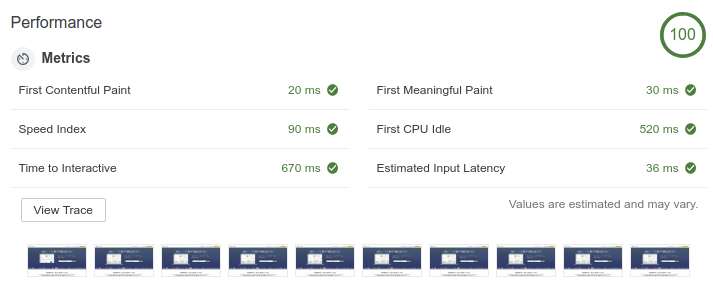
Dit is een screenshot van de FCP van deze pagina. 20ms, niet slecht toch?

Zo meet je de FCP in de devtools console
- Open de pagina die je wilt meten in een nieuw incognito venster. Dit zorgt er wederom voor dat je geen 'hinder' ondervind van eventuele browser plugins.
- Klik met jouw rechtermuisknop op de pagina en selecteer 'element inspecteren'. Je zie nu in de devtools van jouw browser.
- Klik op het audits Console paneel. Je ziet nu de console van jouw browser.
- Plak nu de volgende zin in de console en klik op enter
performance.getEntriesByName("first-contentful-paint")[0].startTime
De FCP verbeteren
Wanneer je de First Contentful Paint wilt verbeteren (verlagen dus) kun je dat eigenlijk op 2 manieren doen. De eerst is de downloadtijd verminderen van gebruikte bronnen. De tweede is het zo veel mogelijk vermijden van blokkerende elementen.
Downloadtijd verminderen
De eerste manier om de first-contentful-paint (FCP) te verbeteren is eigenlijk de meest voor de hand liggende manier. Wanneer bronnen zoals html bestanden, afbeeldingen, CSS, javascript en lettertypen snel kunnen worden laden door een browser kan de browser eerder aan de slag en begint de first contentful paint ook eerder.
- Maak gebruik van HTTP caching. HTTP caching vertelt jouw browser dat bronnen opgeslagen mogen worden in de lokale cache van jouw browser en bij een volgend bezoek hergebruikt mogen worden. Het lokaal opvragen van bestanden is vaak vele malen sneller dan over een internet verbinding steeds opnieuw hetzelfde bestand. HTTP Caching werkt alleen voor bestanden die niet wijzigen zoals afbeeldingen, stylesheets, scripts en lettertypen.
- Maak gebruik van compressie. Met compressie kun je de overdrachtstijd verminderen. Compressie verkleint de bestanden die de server naar jouw browser moet versturen. Kleinere bestanden heb je natuurlijk sneller gedownload. Verkleinen door middel van compressie werkt alleen bij 'op tekst gebaseerde bronnen' zoals html bestanden, CSS en JavaScript. Voor afbeeldingen heeft dit vaak minder zin omdat deze al zijn gecomprimeerd.
- Optimaliseer de time to fitst byte (TTFB.) Zorg dat de bronnen sneller worden geladen door jouw server goed af te stellen, slim op de server te cachen en de juiste protocollen te gebruiken. Kijk op ons artikel over de TTFB voor uitgebreide informatie hierover
Vermijden van blokkerende elementen
CSS bestanden en JavaScript bestanden kunnen het laden van een pagina blokkeren. Standaard wacht een browser met het opbouwen van een pagina totdat alle JavaScript en CSS bestanden in de head van een pagina zijn geladen en gelezen.
- Vertrouw niet op externe bronnen. Zorg er voor dat externe bronnen nooit het laden van jouw site kunnen blokkeren. Met andere woorden. Plaats nooit zomaar JavaScript bestanden, CSS bestanden of fonts in de head van jouw webpagina.
Wanneer een script of CSS bestand van een externe bron niet geladen kan worden dan blijft jouw pagina namelijk wit en laadt deze niet verder.
Zorg dus altijd dat brokkerende bronnen op jouw eigen domein staan en stel het laden van niet essentiele bronnen zo veel mogelijk uit. - Stel het uitvoeren van niet-essentiële scripts uit. Scripts die in de head van de pagina staan worden standaard eerst gelezen en uitgevoerd voordat de pagina wordt opgebouwd. Dat kost natuurlijk een hoop tijd en is vaak helemaal niet nodig. Je kunt het uitvoeren van deze scripts ook uitstellen zodat ze het laden van de pagina niet blokkeren. Dan kan gemakkelijk door het 'defer' of 'async' attibuut mee te geven aan een script.
Let op dat je alleen scripts uit stelt die niet essentieel zijn voor het laden van de pagina. Soms zijn scripts ook afhankelijk van elkaar en kun je niet straffeloos het defer element uitstellen. Laat er dan naar kijken door een JavaScript expert die door middel van 'tree shaking' of 'code splitting' jouw webpagina kan versnellen.
Het uitstellen van een script door middel van het defer attribuut ziet er zo uit:<script defer src="script.js"> - Maak gebruik van kritieke CSS en stel het laden van de overige, niet kritieke css opdrachten uit. CSS bestanden in de head van de pagina blokkeren ook het laden. Je kunt in de head van de pagina in sine in ssn <style> tag ook alleen de CSS zetten die nodig is om het zichtbare gedeelte van jouw pagina te tonen. Onderaan de pagina link je dan de rest van de CSS, Zo hoeft jouw browser niet te wachten op het laden en analyseren van alle CSS maar kan het razensnel door het met opbouwen van de pagina.
- Laat bezoekers niet wachten op jouw webfont en gebruik
font-display: swap;in jouw CSS wanneer je gebruik maakt van een webfont. Dit zorgt er voor dat tijdens het laden van jouw webfont de pagina getoond wordt met een tijdelijk font dat er op lijkt. Hierdoor hoeft de browser niet te wachten op het laden van het font maar kan het alvast de pagina op gaan bouwen.
Marketing
Technische seo
a/b testen
Above the fold
Alt-tag
Anchor text
Black hat seo
Bouncepercentage
Broken links
Canonical tag
Cloaking
Content farm
Crawler
Duplicate content
Gestructureerde gegevens
Google algoritme
Google Panda
Google penalty
Google penguin
Googlebot
Crawler Traps
Geavanceerde Search operators
Inernal nofollow
Correlatie Ranking signalen
Google BERT
Linkuilding
Social Media
Website snelheid
Time to first byte
First Contentful Paint
Inline CSS
JavaScript uitstellen
Largest Contentful Paint
WebFonts slim laden voor een betere performance
Icon fonts lazy laden
Verbeter pagina rendering met content-visibility
Analytics zonder Core Web Vitals vertraging
Handleiding Google fonts lokaal hosten