Icon fonts slimmer laden
Icon fonts, zoals font-awesome en Iconic, kunnen het laden van de pagina blokkeren, een lay-out shift veroorzaken en som ronduit langzaam laden . Lees hier hoe je deze problemen kunt voorkomen door Icon Fonts slimmer te laden.


Wat zijn font icon sets?
Er zijn veel verschillende soorten Icon Fonts in omloop. Sommigen zijn gigantisch groot zoals font-awesome en anderen zijn wat kleiner zoals Weather Icons.
Wat ze allemaal met elkaar gemeen hebben is dat er een een slimmigheidje wordt toegepast. In plaats van losse afbeeldingen te gebruiken worden alle iconen gecombineerd in 1 font bestand. Via een losse CSS stylesheet worden de lettertypen gekoppeld aan een CSS class die je daarna op jouw pagina kunt gebruiken. In font awesome kun jij bijvoorbeeld via <i class="fa fa-gear"></i> een tandwiel icoon weergeven.
Het is voor nu belangrijk te onthouden dat je niet alleen een CSS bestand maar ook een WebFont bestand moet downloaden.

Wat is het probleem met icon fonts?
WebFonts kunen het laden van een pagina flink in de weg zitten.
WebFonts worden geladen op het moment dat een browser dit font in zichtbare tekst op de pagina moet zetten (om specifiek te zijn, het font moet gebruikt worden in een zichtbare TextNode). Dat downloaden kost tijd. Daarom gaat de browser alvast door met de pagina opbouwen en zodra het font is ge-download worden de iconen op het scherm geplaatst. Dat zorgt voor een kleine (of grote) verspringing op de pagina.
Om daar een schepje boven te doen gebruiken webfonts ook nog eens een CSS bestand om de lettertypen te 'mappen'. Het standaard gedrag van det CSS betand is dat het het laden van de pagina blokkeert.
In het artikel WebFonts slim laden voor een betere performance bespreek ik een aantal strategieën om de performance van WebFonts te verbeteren. Helaas kunnen we de slimme trucjes die ik hierin beschrijf niet gebruiken voor WebFonts Waarom niet? Dat komt omdat we andere problemen met icon fonts tegen komen die ik hieronder zal uitleggen.
Welke problemen komen we tegen?
- Het heeft geen zin om een placeholder voor een icon neer te zetten. Bijvoorbeeld met font-display:swap. Een browser zal niet weten hoe het daar mee om moet gaan omdat het geen reserve iconen beschikbaar heeft. Normale strategieën om fonts te versnellen leunen juist op een placeholder font dat sneller beschikbaar is dan het webfont. Omdat er geen placeholder font beschikbaar is blijft de plek voor het icoon tijdens het laden dus leeg. Dat zorgt er voor dat de pagina niet 'af' lijkt. Dat is het eerste punt dat we willen voorkomen.
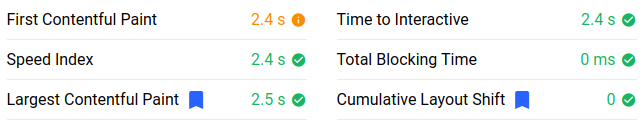
- Er is een veel groter CSS bestand nodig voor een Icon Font dan voor een webfont omdat alle letters 'ge-mapt' moeten worden naar een icoon. Dat CSS bestand blokkeert het laden en zorgt voor een vertraging in de LCP en FCP. Dat is het tweede punt dat we aan willen pakken.
- Icon fonts zullen altijd een layout shift veroorzaken. Dit is wanneer een pagina gedeeltelijk moet verspringen om plaats te maken voor een icoon. De plek waat het icoon komt te staan blijft namelijk leeg tijdens het laden. Deze layout shift wordt door veel bezoekers als storend ervaren en is een negatieve factor in de Core Web Vitals. Dit is het laatste punt wat we op willen lossen.
Hoe kunnen we icon fonts versnellen en deze problemen oplossen?
Hoe kunnen we nu voorkomen dat Icon Fonts traag laden, het renderen van de pagina blokkeren en voorkomen dat een font een lay-out shift veroorzaakt. Er zijn 5 manieren om icon fonts sneller en handiger te laten laden. De technieken sluiten elkaar niet uit. In tegendeel. Het kan, in sommige gevallen zinvol zijn om gebruik te maken van een combinatie van technieken tegelijkertijd!
1. Laad het font of de iconen altijd vanaf jouw eigen domein.
Veel webfonts kunnen vanaf een CDN worden geladen. Dat is gemakkelijk, met 1 regel code, bijvoorbeeld <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.14.0/css/all.min.css" /> heb je toegang tot 5000 iconen. Maar dat gemak heeft ook een prijs.
Wanneer dit stylesheet niet alvast is ge-cached door een browser moet een browser eerst verbinding maken met het CDN. Dat kost je, als je pecht hebt, 1 tot 2 seconden op een mobiele verbinding. In de tussentijd blijft het scherm van de pagina gewoon wit.
Daarom is het sneller het font op jouw eigen domein te zetten. De browser heeft al een verbinding naar jouw server en hoeft deze niet opnieuw op te zetten. Nu gaat het downloaden van het fonts opeens een stuk sneller.
Het is wel belangrijk dat de HTTP/2 gebruikt. Dat is de verbeterde, veel snellere versie van het HTTP/1 protocal waarbij er meerder bestanden tegelijkertijd door 1 verbinding kunnen worden gedownload.
2. Verklein het icon font door een nieuw font te maken
Je kunt het font dat je gebruikt kleiner maken door alleen de de iconen te selecteren die je wilt gebruiken. Er zijn verschillende tools zoals icomoon, fontello en glypher waarmee je zelf icon fonts kunt bouwen. Deze tools maken niet alleen het font maar ook het CSS bestand kleiner. Hierdoor ontstaat er een snelheidswinst maar deze methode lost de problemen die er zijn niet op.
Voordeel: Het voordeel hiervan is dat je de grootte van zowel de CSS als de FontSet flink kunt verkleinen door alleen de icons toe te voegen die je echt gebruikt.
Nadeel: Het is bewerkelijk om nieuwe icons toe te voegen en deze methode blokkeert nog steeds het laden van de pagina. Het lost dus niets op.
3. Gebruik losse afbeeldingen SVG of WebP formaat in plaats van een font
Maak je gebruik van icons die direct zichtbaar moeten zijn? Dan kan het handig zijn om niet een font maar een losse afbeelding te gebruiken. Afbeeldingen blokkeren het laden van de pagina niet (mits de breedte en hoogte zijn opgegeven) maar het laden van te veel kleine bestanden gaat performance issues opleveren. Gebruik je 1 of 2 icons die direct zichtbaar moeten zijn? Dan is dit de snelste manier!
Voordeel: Geen blokkerende elementen, geen layout shift.
Nadeel: De totale bestandsgrootte zal al snel de grootte van een (verkleind) fontset overschrijden. WebP formaat geeft vaak kleinere bestandsgrootte en is daarmee sneller maar de de dimensies (hoogte en breedte) staan vast in dit formaat. Laden van meerdere afbeeldingen kan een negatief effect hebben op de laadtijd.
4. Lazy loading
Maak je, zoals veel sites, gebruik van icons die meestal buiten de viewport (het direct zichtbare gedeelte van de website) vallen? Bijvoorbeeld wanneer je een facebook icoon in de footer van de pagina hebt geplaatst. Dan kun je de lazy-loading techniek gebruiken. Helaas bestaat er voor fonts nog geen native lazy loading.
Speciaal voor deze situatie, waarin web fonts het laden van de pagina onnodig vertragen maar toch wenselijk zijn, hebben wij een klein JavaScript geschreven dat het font inlaad op het moment dat het gebruikt wordt, dus niet eerder!
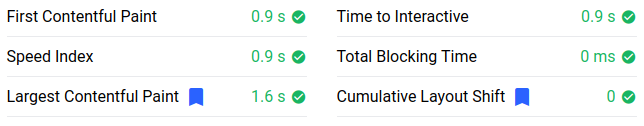
Dat zorgt er voor dat er tijdens het laden geen enkele vertraging
optreedt aan de FCP en LCP.
Je kunt de library vinden op https://github.com/arjenkarel/lazyicon. Het gebruik van de library is eenvoudig. Geef de locatie van het CSS bestand, de CSS selector (bijvoorbeeld .fa voor font-awesome) op en de rootMargin (hoe groot de afstand moet zijn tussen het zichtbare gedeelte van de website tot het eerste icon) en het script laadt de rest.
We houden ook rekening met caching. Zodra het font eenmaal is ge-cached in de browser wordt het direct ingeladen zonder vertraging!
<script defer src="/path/to/layicon.min.js"></script>
window.addEventListener('load', () => { LazyIcon().observe({ 'src': '/include/scss/fontawesome/font-awesome.min.css', 'selector': '.fa', 'rootMargin': '150px 0px' }); });
5. Gebruik svg sprites
Een alternative manier om icon fonts te gebruiken is door SVG sprites. In 1 groot SVG bestand kun je meerdere iconen plaatsen. Het SVG <use> element kan SVG vormen gebruiken die in het toaal SVG bestand geplaatst zijn. Sommige icon sets zoals font-awesome hebben al kant en klare icon sprites voor je klaar staan.
SVG sprites zijn in veel opzichten superieur aan Icon Fonts. SVG sprites zien er scherper doordat ze niet als lettertype worden behandeld en dus ook geen anti-aliasing nabewerking krijgen. Je hebt via CSS meer controle over layout, kleur en animaties.
Het plaatsen van een icon uit het gecombineerde svgbestand (icons.svg in dit voorbeeld) is eigenlijk best gemakkelijk. Om een icon te gebruiken dat wij 'icon1' hebben genoemd plaats je deze code in de html.
<svg class="icon icon1">
<use xlink:href="/icons.svg#icon1"></use>
</svg>
Voordeel: Vele meer controle via CSS, geen blokkerende elementen, geen layout shift.
Nadeel: SVG is een onhandige manier om een groot aantal iconen in op te slaan. De bestandsgrootte is al snel 2 tot 3 keer zo groot als dan van een WOFF formaat.
Conclusie
Maak je gebruik van een icon font? Dan kun je zonder veel moeite een flinke snelheidswinst behalen door het icon font slimmer en uitgesteld (lazy) te laden.
Marketing
Technische seo
a/b testen
Above the fold
Alt-tag
Anchor text
Black hat seo
Bouncepercentage
Broken links
Canonical tag
Cloaking
Content farm
Crawler
Duplicate content
Gestructureerde gegevens
Google algoritme
Google Panda
Google penalty
Google penguin
Googlebot
Crawler Traps
Geavanceerde Search operators
Inernal nofollow
Correlatie Ranking signalen
Google BERT
Linkuilding
Social Media
Website snelheid
Time to first byte
First Contentful Paint
Inline CSS
JavaScript uitstellen
Largest Contentful Paint
WebFonts slim laden voor een betere performance
Icon fonts lazy laden
Verbeter pagina rendering met content-visibility
Analytics zonder Core Web Vitals vertraging
Handleiding Google fonts lokaal hosten