Verbeter pagina rendering met content-visibility
Wist je dat er een CSS-eigenschap is die het renderen van de pagina kan verbeteren? Maak dan kennis met content-visibility. Deze CSS property zorgt er voor dat een browser styling, lay-out en paint overslaat totdat je het nodig hebt!

Hoe werkt content-visibility
Hoe werkt content-visibility in een notendop? Normaal gesproken rendert een browser heel de pagina bij het laden.Dat wil zeggen: alle elementen worden geplaatst op het scherm en gestyled zodat ze er precies uitzien zoals je zou verwachten.
Content visibility doet dat anders. Dat zorgt er voor dat alle elementen in het blok met de style 'content-visibllity:auto' just-in-time ge-rendert. Dus pas vlak voordat het element zichtbaar is op de pagina. Tot die tijd wordt alleen een de afmetingen van het element bepaalt.
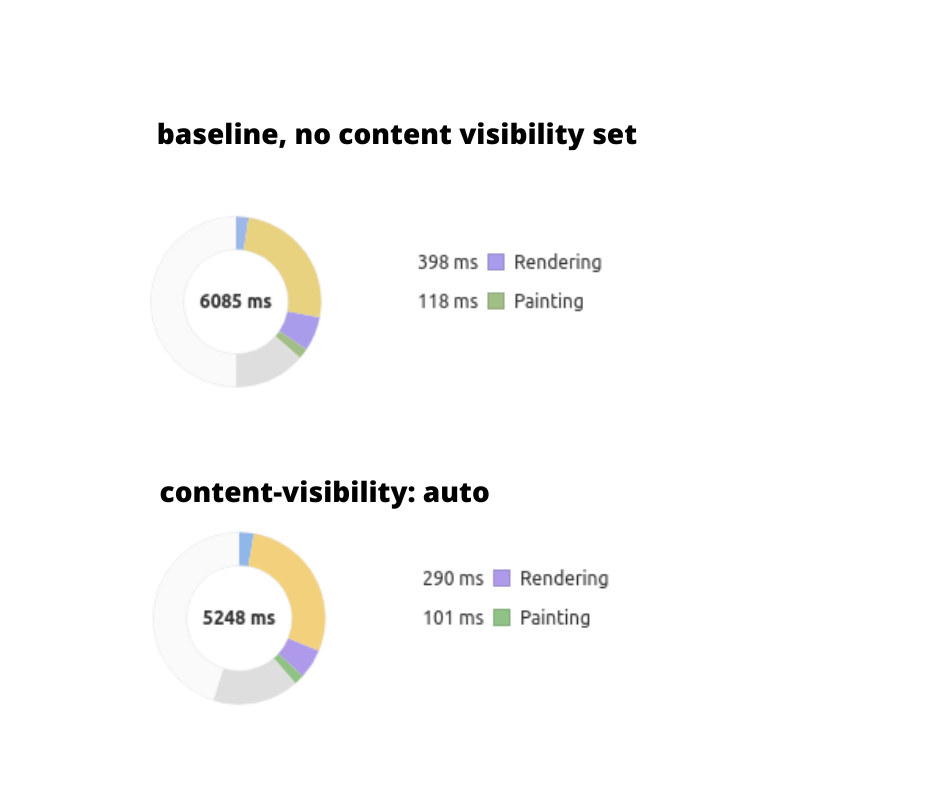
Dat kan, bij ingewikkelde pagina's flink wat tijd schelen.
Hoe gebruik je content-visibility?
Content visibility is een CSS eigenschap. Je kunt de content-visibility van een element aanpassen met de volgende CSS code:
.myelement {
content-visibility: auto; }
Waarden voor content-visibility
Deze nieuwe CSS-eigenschap kent 3 waarden: visible, hidden en auto. Wat deze precies doen lees je hieronder.
1. Zichtbaar (content-visibility:visible)
Content-visibility:visible is de default waarde en heeft eigenlijk geen effect content wordt ge-rendered zodra de pagina wordt geladen..
2. Verborgen (content-visibility:hidden)
Content-visibility hidden is misschien wat lastig om direct te snappen. Het combineert het beste van de CCS eigenschappen display:none en visibility:hidden. Het verstopt een element net zoals display:none (en hoeft dus tijdens de start-up niet ge-renderd te worden) maar behoud de render state na de eerste keer renderen zoals bij visibility:hidden.
Kort door de bocht gezegd kun je nu veel sneller een element verstoppen en daarna weer zichtbaar maken. Het element hoeft niet opnieuw ge-renderd te worden.
3. Auto (content-visibility:hidden)
Content-visibility auto is de waarde die voor een flinke snelheids-boost kan zorgen. De elementen die hier binnen vallen worden maar in zeer beperkte mate ge-renderd. Er wordt dus geen styling en lay-out toegepast. Dat gebeurt pas vlak voordat het element zichtbaar is
Je kunt dus wel gebruik maken van alle browser functies zoals navigatie binnen de pagina dmv anchor links, zoeken op de pagina etc.
Conclusie
Content-visibility geeft een kleine maar o-zo gemakkelijk te behalen snelheidswinst. Ik raad iedere webmaster aan om zo snel mogelijk te kijken hoe veel snelheidswinst er door middel van content-visibility behaald kan worden.
Marketing
Technische seo
a/b testen
Above the fold
Alt-tag
Anchor text
Black hat seo
Bouncepercentage
Broken links
Canonical tag
Cloaking
Content farm
Crawler
Duplicate content
Gestructureerde gegevens
Google algoritme
Google Panda
Google penalty
Google penguin
Googlebot
Crawler Traps
Geavanceerde Search operators
Inernal nofollow
Correlatie Ranking signalen
Google BERT
Linkuilding
Social Media
Website snelheid
Time to first byte
First Contentful Paint
Inline CSS
JavaScript uitstellen
Largest Contentful Paint
WebFonts slim laden voor een betere performance
Icon fonts lazy laden
Verbeter pagina rendering met content-visibility
Analytics zonder Core Web Vitals vertraging
Handleiding Google fonts lokaal hosten