Wat is largest-contentful-paint (LCP) en hoe kun je dit verbeteren?
De largest-contentful-paint (LCP) geeft aan hoe veel tijd in milliseconden er is verstreken tot het grootste inhoudsvolle (DOM) element op het zichtbare gedeelte van de webpagina wordt getoond. De LCP is een slimme manier om de snelheid van een webpagina te meten. Hoe lager de LCP is hoe sneller een pagina voor een bezoeker lijkt te laden.

Wat is de largest-contentful-paint?
De largest-contentful-paint (LCP) geeft de tijd aan in milliseconden tussen het het aanvragen van de pagina en wanneer de grootste inhoudsvolle (DOM) element op het zichtbare gedeelte van de webpagina wordt getoond.
De LCP zegt vooral wat over de gebruikservaring; de snelheid waarmee een bezoeker viseel de pagina is 'klaar om gelezen te worden' zal beschouwen.
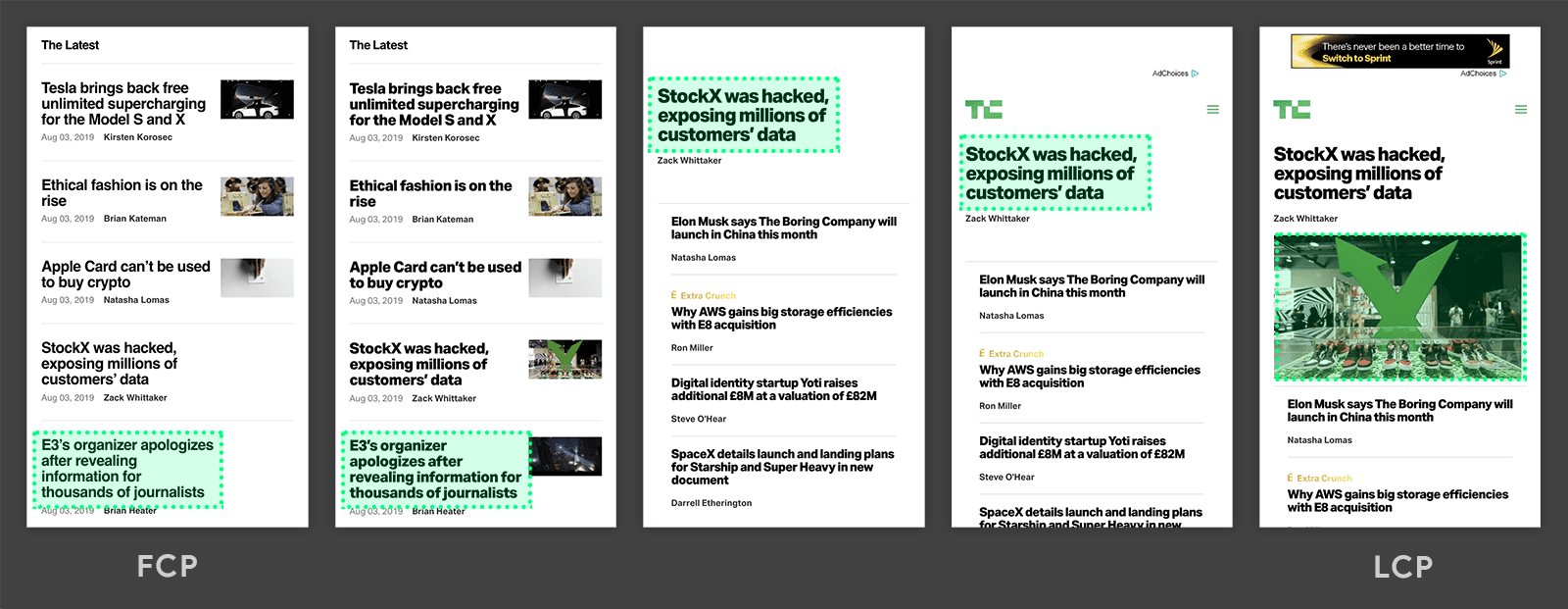
LCP kun je vertalen als der 'Grootste Inhoudsvolle Paint'. Dat zijn dus 3 gebeurtenissen die samenvallen. Met inhoudsvol wordt een html-element met inhoud bedoeld. Dus geen opmaak element zoals een leeg veld of achtergrondkleur. Maar een stuk tekst, een afbeelding (inclusief achtergrondafbeelding), een svg of canvas. Een 'paint' gebeurt iedere keer wanneer een browser iets op het scherm zet. Tijdens het opbouwen van een webpagina door een browser wordt er meerdere keren 'ge-paint'. De LCP meet de grootste paint in het direct zichtbare gedeelte van de webpagina.
In de bovenstaande afbeelding zie je dat de pagina er voor kiest om al heel vlot iets op het scherm te zetten (de First Contentful Paint). Daarna duur het nog even voordat het grootste betekenisvolle element op de pagina wordt getoond. Je ziet zelf ook dat de pagina op dat moment zo goed als af lijkt (of dat ook werkelijk zo is maakt voor de LCP niet uit, het lijkt af)
Waarom zou ik me druk moeten maken over de Largest Contentful Paint (LCP)?
De LCP is een vrij lastig en ongrijpbare metric. Er is niet een standaard, eenvoudige manier om de LCP te verbeteren. Waarom zou je dan juist de LCP verbteren en niet een andere, duidelijkere metric zoals TTFB?
Het laden van een pagina kan niet worden samengevat in 1 punt in de tijd. Er zijn verschillende momenten tijdens het laden van de pagina die er voor kunnen zorgen dan een gebruiker de pagina als snel of traag ervaart.
Eerst moet je wachten op het netwerk en de server. Daarna op het 'op het scherm zetten' van de pagina en daarna totdat je 'iets' met de pagina kan doen (bijvoorbeeld klikken op een link). De LCP is gemaakt om antwoord te geven op de vraag: 'Wanneer is de inhoud van een pagina zichtbaar?'.
De LCP is op dit moment de ultieme metric die puur gericht is op de gebruikerservaring van een bezoeker. Wanneer het LCP event (daarover later meer) wordt gestuurd kun je er van uit gaan de een bezoeker denkt dat de pagina af is (terwijl dat misschien nog helemaal niet zo is).
Is de LCP belangrijk voor zoekmachines zoals Google?
Ja, LCP is onderdeel van de Google Web Vitals Google geeft duidelijk aan dat site snelheid een factor is in de mobiele zoekresultaten. Hoe google site snelheid precies meet dat is een groot geheim maar het is zeker dat er gebruik gemaakt wordt van moderne timing technieken zoals LCP en FID (First Input Delay).
Waarom is de largest-contentful-paint (LCP) belangrijk voor bezoekers?
Op het internet maakt snelheid heel veel uit. Volgens recent onderzoek van Google zelf verdubbelt de kans dat een gebruiker de site verlaat bij een laadtijd van 3 seconden. Je herkent dat vast wel, op het internet lijkt bijna niets zo irritant als een traag ladende website. De kans is groot dat je de pagina snel verlaat en op zoek gaat naar een andere pagina.
Een snelle LCP geeft de bezoeker het idee dat de pagina snel laadt. Daardoor zal een bezoeker minder snel wegklikken van de pagina.
Wat is een goede Largest ContentFul Paint?
Een goede time to first byte voor webpagina's is lager dan 2500ms volgens Google. Een LCP tussen de 2500 en 4000ms wordt als 'matig' gezien en boven de 4000ms is erg traag.
Voor LCP geld dat lager altijd beter is.
Hoe kun je de Largest Contentful Paint meten?
De largest contentful paint kan worden gelezen via de PerformanceObserver API. Tijdens het laden stuurt jouw browser bij een grote betekenisvolle paint een 'LCP kandidaat'. Na het laden van de pagina kiest jouw browser pas de beste kandidaat.
Je kunt de LCP meten via sommige on-line tools of in jouw eigen browser. Je kunt dit in jouw browser zien via lighthouse, via de console vanaf jouw eigen pc, en via talloze tools. zoals pagespeed insightsof MarketingTracer
Zo meet je de LCP in jouw browser.
- Open de pagina die je wilt meten in een nieuw incoginto venster. Dit zorgt er voor dat je geen 'vertraging' ondervind van eventuele browser plugins.
- Klik met jouw rechtermuisknop op de pagina en selecteer 'element inspecteren'. Je zie nu in de devtools van jouw browser.
- Klik op het lighthouse paneel, selecteer alleen Performance en klik vervolgens op 'run audits'.
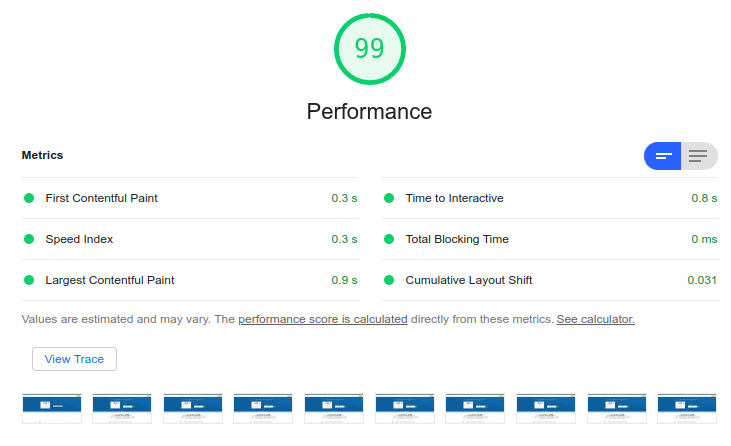
Dit is een screenshot van de LCP van deze pagina. 900ms, niet slecht toch?

Zo meet je de LCP in de devtools console
- Open de pagina die je wilt meten in een nieuw incognito venster. Dit zorgt er wederom voor dat je geen 'hinder' ondervind van eventuele browser plugins.
- Klik met jouw rechtermuisknop op de pagina en selecteer 'element inspecteren'. Je ziet nu in de devtools van jouw browser.
- Klik op het 'Console' paneel. Je ziet nu de console van jouw browser.
- Plak nu de volgende code in de console en klik op enter
const po = new PerformanceObserver((entryList) => {
const entries = entryList.getEntries();
console.log(entries[entries.length - 1].renderTime)});
po.observe({type: 'largest-contentful-paint', buffered: true});
De LCP verbeteren
Wanneer je de Largest Contentful Paint wilt verbeteren (verlagen dus) kun je dat eigenlijk op 2 manieren doen. De eerst is de downloadtijd verminderen van gebruikte bronnen. De tweede is het zo veel mogelijk vermijden van blokkerende of vertragende elementen.
Downloadtijd verminderen
De eerste manier om de largest-contentful-paint (LCP) te verbeteren is eigenlijk de meest voor de hand liggende manier. Wanneer bronnen zoals html bestanden, afbeeldingen, CSS, javascript en lettertypen snel kunnen worden laden door een browser kan de browser eerder aan de slag en begint de largest contentful paint ook eerder.
- Maak gebruik van HTTP caching. HTTP caching vertelt jouw browser dat bronnen opgeslagen mogen worden in de lokale cache van jouw browser en bij een volgend bezoek hergebruikt mogen worden. Het lokaal opvragen van bestanden is vaak vele malen sneller dan over een internet verbinding steeds opnieuw hetzelfde bestand. HTTP Caching werkt alleen voor bestanden die niet wijzigen zoals afbeeldingen, stylesheets, scripts en lettertypen.
- Maak gebruik van compressie. Met compressie kun je de overdrachtstijd verminderen. Compressie verkleint de bestanden die de server naar jouw browser moet versturen. Kleinere bestanden heb je natuurlijk sneller gedownload. Verkleinen door middel van compressie werkt alleen bij 'op tekst gebaseerde bronnen' zoals html bestanden, CSS en JavaScript. Voor afbeeldingen heeft dit vaak minder zin omdat deze al zijn gecomprimeerd.
- Optimaliseer de time to fitst byte (TTFB.) Zorg dat de bronnen sneller worden geladen door jouw server goed af te stellen, slim op de server te cachen en de juiste protocollen te gebruiken. Kijk op ons artikel over de TTFB voor uitgebreide informatie hierover
Vermijden van blokkerende elementen
CSS bestanden en JavaScript bestanden kunnen het laden van een pagina blokkeren. Standaard wacht een browser met het opbouwen van een pagina totdat alle JavaScript en CSS bestanden in de head van een pagina zijn geladen en gelezen.
- Vertrouw niet op externe bronnen. Zorg er voor dat externe bronnen nooit het laden van jouw site kunnen blokkeren. Met andere woorden. Plaats nooit zomaar JavaScript bestanden, CSS bestanden of fonts in de head van jouw webpagina.
Wanneer een script of CSS bestand van een externe bron niet geladen kan worden dan blijft jouw pagina namelijk wit en laadt deze niet verder.
Zorg dus altijd dat blokkerende bronnen op jouw eigen domein staan. Dat kun je doen door deze af en to (geautomatiseerd) te downloaden naar jouw eigen domein. - Stel het uitvoeren van niet-essentiële scripts uit. Scripts die in de head van de pagina staan worden standaard eerst gelezen en uitgevoerd voordat de pagina wordt opgebouwd. Dat kost natuurlijk een hoop tijd en is vaak helemaal niet nodig. Je kunt het uitvoeren van deze scripts ook uitstellen zodat ze het laden van de pagina niet blokkeren. Dan kan gemakkelijk door het 'defer' of 'async' attibuut mee te geven aan een script.
Let op dat je alleen scripts uit stelt die niet essentieel zijn voor het laden van de pagina. Soms zijn scripts ook afhankelijk van elkaar en kun je niet straffeloos het defer element uitstellen. Laat er dan naar kijken door een JavaScript expert die door middel van 'tree shaking' of 'code splitting' jouw webpagina kan versnellen.
Het uitstellen van een script door middel van het defer attribuut ziet er zo uit:<script defer src="script.js"> - Maak gebruik van kritieke CSS en stel het laden van de overige, niet kritieke css opdrachten uit. CSS bestanden in de head van de pagina blokkeren ook het laden.
Kritieke CSS betekent dat je in de head van de pagina, in een stle tag<style> tag alleen de CSS zet die nodig is om het zichtbare gedeelte van jouw pagina te tonen.
Onderaan de pagina link je dan de rest van de CSS die pas na het opbouwen van het zichtbare geleelte van de pagina wordt uitgevoerd. Zo hoeft jouw browser niet te wachten op het laden en analyseren van alle CSS maar kan het razendsnel door het met opbouwen van de pagina. - Laat bezoekers niet wachten op jouw webfont en gebruik
font-display: swap;in jouw CSS wanneer je gebruik maakt van een webfont. Dit zorgt er voor dat tijdens het laden van jouw webfont de pagina getoond wordt met een tijdelijk font dat er op lijkt. Hierdoor hoeft de browser niet te wachten op het laden van het font maar kan het alvast de pagina op gaan bouwen. - Verbind bovenaan de pagina met kritieke externe resources door
link rel="preconnect"te gebruiken. Dat zorgt er voor dat een browser parallel en vroegtijdig verbinding maakt met externe server waar bijvoorbeeld fonts, stylesheets of javascripts gehost worden wanneer je toch gebruik wilt maken van render-blocking externe resources
Marketing
Technische seo
a/b testen
Above the fold
Alt-tag
Anchor text
Black hat seo
Bouncepercentage
Broken links
Canonical tag
Cloaking
Content farm
Crawler
Duplicate content
Gestructureerde gegevens
Google algoritme
Google Panda
Google penalty
Google penguin
Googlebot
Crawler Traps
Geavanceerde Search operators
Inernal nofollow
Correlatie Ranking signalen
Google BERT
Linkuilding
Social Media
Website snelheid
Time to first byte
First Contentful Paint
Inline CSS
JavaScript uitstellen
Largest Contentful Paint
WebFonts slim laden voor een betere performance
Icon fonts lazy laden
Verbeter pagina rendering met content-visibility
Analytics zonder Core Web Vitals vertraging
Handleiding Google fonts lokaal hosten