JavaScript uitstellen met 'defer'
Met minimale moeite jouw pagina 2 tot 5 keer sneller op het scherm? Door JavaScript uit te stellen wordt eerst de HTML pagina getoond aan de bezoeker. Bovendien wordt uitgesteld JavaScript parallel geladen en pas uitgevoerd nadat het document is geanalyseerd door de browser. Dat is 3x snelheidswinst. We leggen uit hoe dit werkt en wat de voor en nadelen hiervan zijn.
.png)
Even opfrissen: wat is synchroon en asynchroon JavaScript
JavaScript kan het laden van de pagina op 2 manieren vertragen. Een browser kan wachten op het laden en op het uitvoerenvan het JavaScript. Dat kan een probleem worden zodra je veel JavaScript bestanden gebruikt of wanneer een JavaScript bestand traag laadt.
Er zijn 2 manieren om JavaScript te laden. De eerste is synchroon waarbij de browser wacht totdat het JavaScript is geladen en uitgevoerd. De tweede is asynchroon. Dan wordt het uitvoeren van javascript uitgesteld. Asynchroon JavaScript komt in 2 smaken: via het 'async' en het 'defer' attribuut. Beiden geven vaak een forte snelheidswinst maar er zijn kleine verschillen:

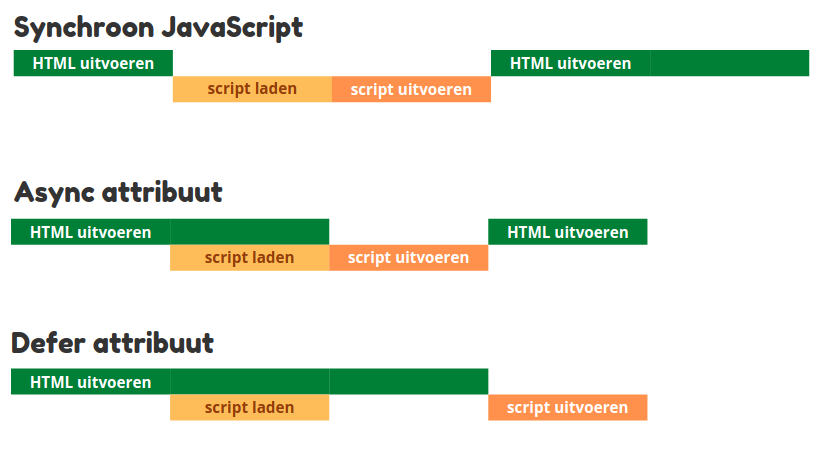
Synchroon JavaScript
Normaal, synchroon JavaScript blokkeert de het laten zien van de pagina op beide manieren. Terwijl het JavaScript wordt geladen en terwijl het wordt uitgevoerd wacht de browser. Synchroon JavaScript wil je eigenlijk alleen maar gebruiken wanneer het JavaScript absoluut kritiek is voor de pagina. Dat komt bij een normale webpagina maar weinig voor.
Het async attribuut
<script async src="script.js">
Het async attribuut zorgt er voor dat de browser blokkeert tijdens het uitvoeren van het JavaScript maar niet meer blokkeert tijdens het laden. Doordat het laden van het script en het uitvoeren van de HTML parallel gebeuren is een browser eerder klaar en wordt de pagina sneller getoond. Async is perfect geschikt voor scripts die onafhankelijk van elkaar draaien en direct uitgevoerd kunnen worden. Denk aan advertenties of Analytics
Het defer attribuut
<script defer src="script.js">
Het defer attribuut zorgt er voor dat de browser niet meer blokkeert tijdens het laden van het script en het uitvoeren van het script uitstelt totdat het html is uitgevoerd. Dat betekent dat het browser eerder klaar is met het uitvoeren van de html en dus eerder de pagina op het scherm kan zetten. De javascript die dan nog uitgevoerd moet worden wordt dus later gedaan. Dit is vooral nuttig bij niet cruciaal javascript zoals Facebook plugins, sliders, animaties en ajax formulieren.
Waarom is deferred JavaScript sneller?
Deferred JavaScript is vele malen sneller omdat de browser niet hoeft te wachten op het laden en uitvoeren van JavaScript terwijl het de HTML van de pagina uitvoert.
Waarom gebruikt dan niet iedereen deferred JavaScript kun je je afvragen? Dat vinden wij ook. Deferred JavaScript biedt eigenlijk geen nadelen alleen maar voordelen.
Toch zien we dat veel Webmasters JavaScript laten voor wat het is. Vaak omdat ze niet weten hoe groot de snelheidswinst is die ze kunnen maken. Dart komt doordat webmasters de scripts vaak al in het cache geheugen van de browser hebben staan en daardoor dus een compleet andere snelheidservaring krijgen dan een bezoeker die voor de eerste keer jouw pagina bezoekt.
Ook maken veel sites gebruik van plugins. Plugin ontwikkelaars houden niet van asynchroon JavaScript omdat je je dan aan meer regeltjes moet houden. Dat is iets waar zij geen controle over hebben dus nemen ze het zekere voor het onzekere en leveren plugins met asynchroon JavaScript.
Voor en nadelen van deferred JavaScript:
Deferred JavaScript kent vooral voordelen. De pagina wordt stukken sneller geladen. Er gelden wel meer regels voor defered JavaScript. Dat zou je als een nadeel kunnen zien.
Nadeel: afhankelijkheid
Sommige webmasters of plugins plaatsen inline JavaScript op een pagina. Dat is een script die midden op de pagina uitgevoerd moet worden. Op zich is dat al 'bad practice' maar sommige van die scripts zijn ook nog afhankelijk van JavaScript bibliotheken zoals jQuery. Wanneer je jQuery asynchroon hebt geladen dan zal de plugin of het inline JavaScript niet werken.
Nadeel: niet direct op het scherm
Defered JavaScript wordt niet direct maar pas later uitgevoerd. Wanneer je bijvoorbeeld met JavaScript een cookie-bar aan de bovenkant van de pagina plaatst dan zal eerste de pagina laden en dan pas de cookie bar getoond worden. De pagina springt dan als het ware naar beneden om plek te maken voor de cookie bar. sommige mensen storen zich hier aan. Daarom moet je wat slimmer omgaan met asynchroon JavaScript.
Conclusie
Er is eigenlijk geen enkele goede reden om JavaScript niet uit te stellen. Issues waar je eventueel tegenaan loopt zijn gemakkelijk op te lossen. Misschien moet je wat uit je comfort zone stappen door opeens met JavaScript aan de gang te gaan maar de resultaten zullen er niet om liegen!
Succes!
Marketing
Technische seo
a/b testen
Above the fold
Alt-tag
Anchor text
Black hat seo
Bouncepercentage
Broken links
Canonical tag
Cloaking
Content farm
Crawler
Duplicate content
Gestructureerde gegevens
Google algoritme
Google Panda
Google penalty
Google penguin
Googlebot
Crawler Traps
Geavanceerde Search operators
Inernal nofollow
Correlatie Ranking signalen
Google BERT
Linkuilding
Social Media
Website snelheid
Time to first byte
First Contentful Paint
Inline CSS
JavaScript uitstellen
Largest Contentful Paint
WebFonts slim laden voor een betere performance
Icon fonts lazy laden
Verbeter pagina rendering met content-visibility
Analytics zonder Core Web Vitals vertraging
Handleiding Google fonts lokaal hosten